一、专业技能
会一种框架,会使用浏览器开发者工具,别人有好的东西就要借鉴,会进行网站迭代,知道一些常见的组件库如 magicUI 等
1、基础开发能力
前端三件套:HTML/CSS/JavaScript 是网站开发的基石,即使使用框架(如 React、Vue),也需要理解其底层原理
响应式设计:移动端适配是网站排名的重要指标,推荐使用 Bootstrap 或 Tailwind CSS 快速实现跨设备兼容
当然这些基础的东西市面上有很多教程,大家可以参考 Google 的 web.dev 或者 MDN 文档

- https://web.dev/ 是 Google 提供的前端开发学习平台,涵盖了 HTML、CSS、JavaScript 等基础知识
- https://developer.mozilla.org/zh-CN/docs/Web 是 Mozilla 提供的前端开发文档,包含了 HTML、CSS、JavaScript 等基础知识
2、学习别人的设计
经常浏览优秀网站(如 Awwwards、Dribbble),分析其设计风格、配色方案和用户交互,积累灵感
https://www.awwwards.com/ 是一个展示优秀网站设计的平台,提供灵感和参考

https://dribbble.com/ 是一个设计师社区,用户可以分享和展示他们的设计作品,其中包括网站设计、UI 设计等

二、一些需了解的名词
比如说 SEO、SERP、PV、UV、关键词、索引量、CTR、外链等
1、网站自身相关
-
域名:网站的唯一标识符,通常由字母、数字和符号组成
不拿下
.com域名会一辈子难受 -
主机:存储网站文件的服务器,提供网站访问的基础设施
买服务器时最重要的就是带宽和储存空间,根据你的需求选择合适的类型

比如你要做个下载站,那 3M 的带宽肯定不够用;但是如果你只是做个个人博客,那 3M 的带宽就足够了
-
CDN(Content Delivery Network):内容分发网络,也就是给网站加速用
-
SSL(Secure Sockets Layer):安全套接层协议,和 HTTPS 证书有关
-
标题:网页的标题标签
<title>qlAD的技术笔记</title> -
名称:网站的名称,和标题不一样,名称一般指的是 SERP 中显示的名字

-
描述:网页的描述标签
<meta name="description" content=""/> -
关键词:网页的核心主题或内容,现在关键字已经不重要了
2、SEO 相关
-
SEO(Search Engine Optimization):搜索引擎优化,提高网站在搜索引擎中的排名
-
SERP(Search Engine Results Page):搜索引擎结果页面,就是你们百度、搜狗中输入关键词后看到的页面


-
PV(Page View):页面浏览量,指用户查看某一页面的次数
-
UV(Unique Visitor):独立访客,指在一定时间内访问网站的不同用户数量

-
关键词:用户在搜索引擎中输入的词语或短语,网站优化的核心
-
索引量:搜索引擎中被收录的网页数量
-
CTR(Click-Through Rate):点击率,指用户点击某个链接的次数与展示次数的比率
-
外链:指向你网站的其他网站的链接
-
内链:指向你网站内部其他页面的链接
-
反向链接:指向你网站的外部链接,通常用于提高网站权重和排名
3、站长们常说
- 友情链接:两个网站之间互相链接的关系,通常用于提高网站权重和排名
- 开往:一个友链助力平台
- 十年之约:一个友链助力平台(比开往难申请)
三、SEO 优化
提升网站在搜索引擎中的可见性,吸引更多有价值的流量,让搜索引擎爱上你的网站
网上一堆的教程搜来看就行,这里主要说一些 SEO 工具
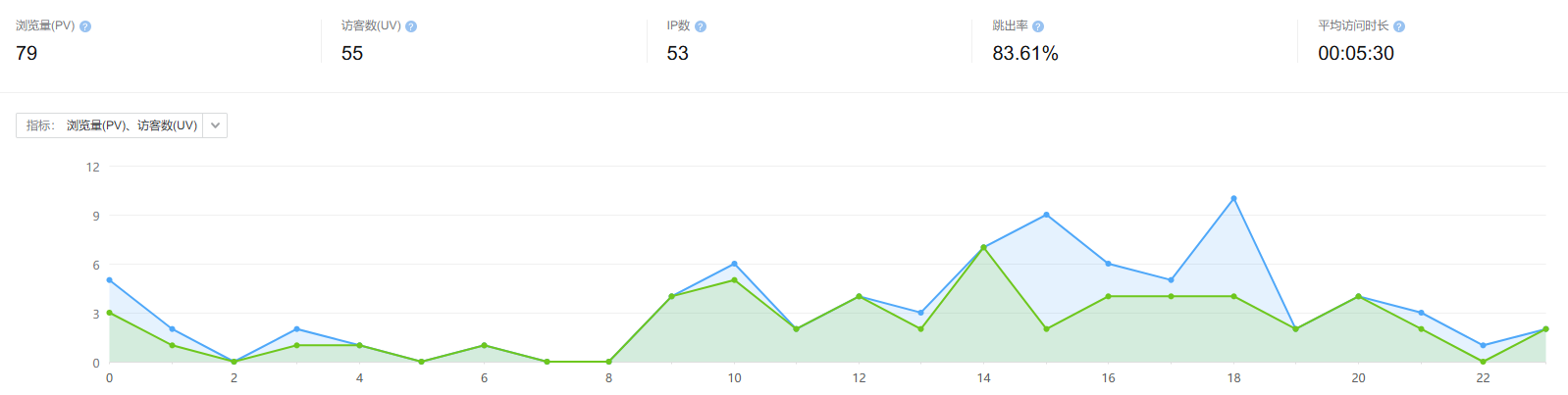
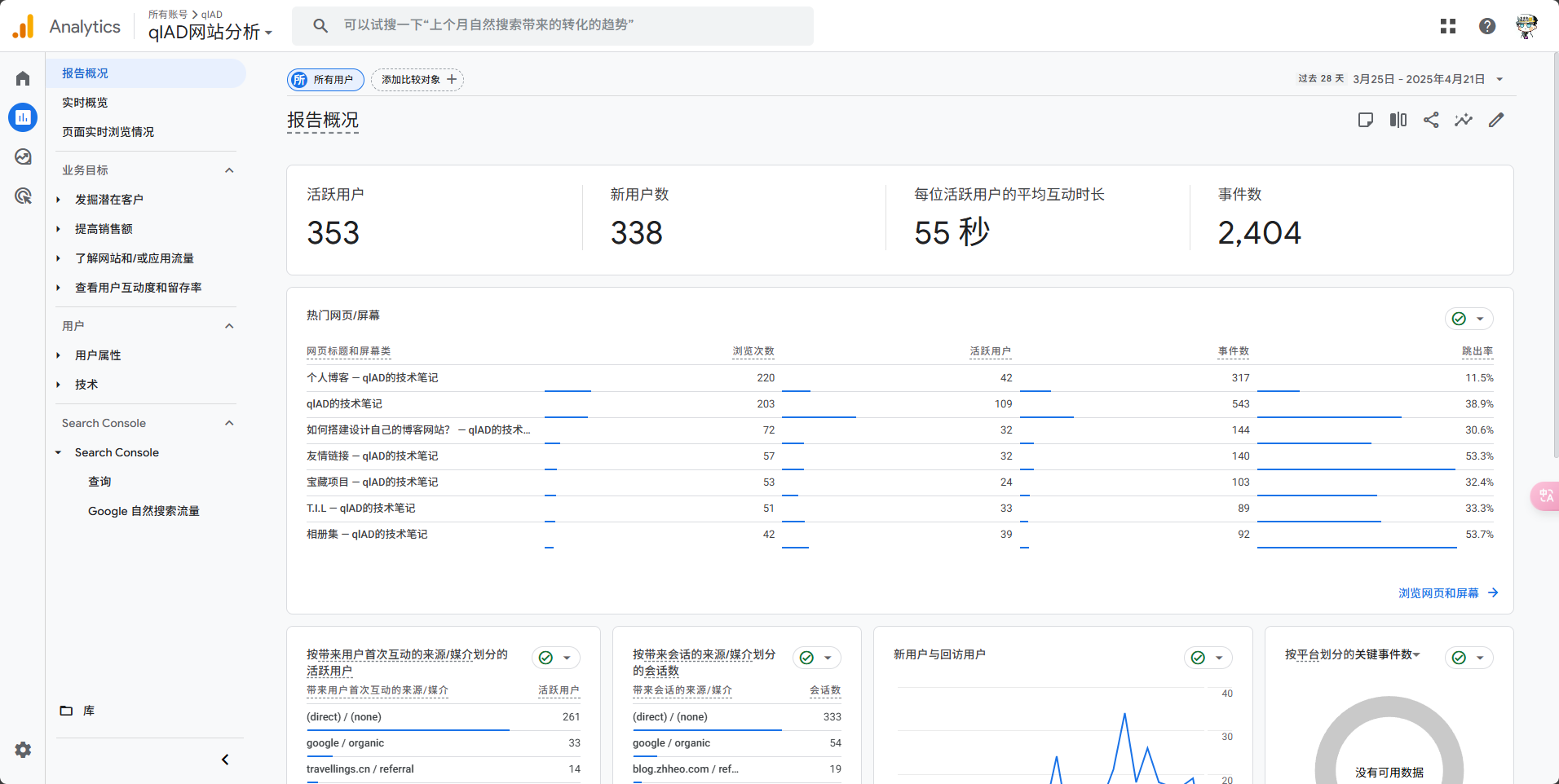
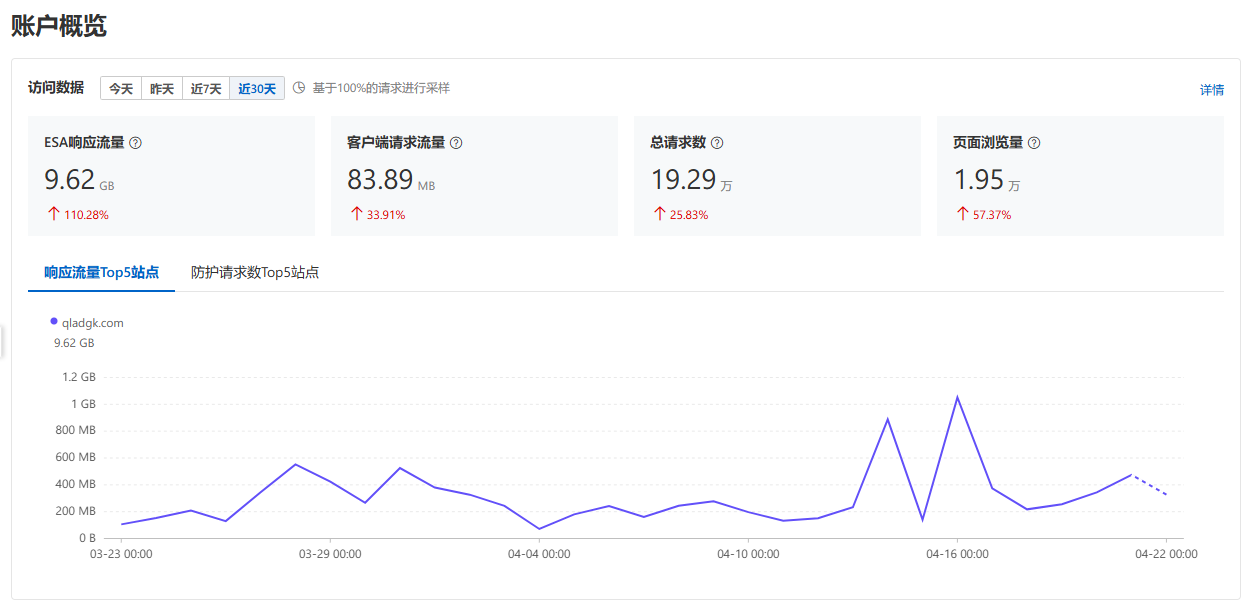
1、百度统计 && 谷歌分析
这类工具可以帮助你分析网站流量、用户行为和转化率等数据,提供优化建议
可以直观地看到网站的访问量、来源、用户行为等数据,帮助你了解用户需求和优化方向
以下是谷歌分析的截图

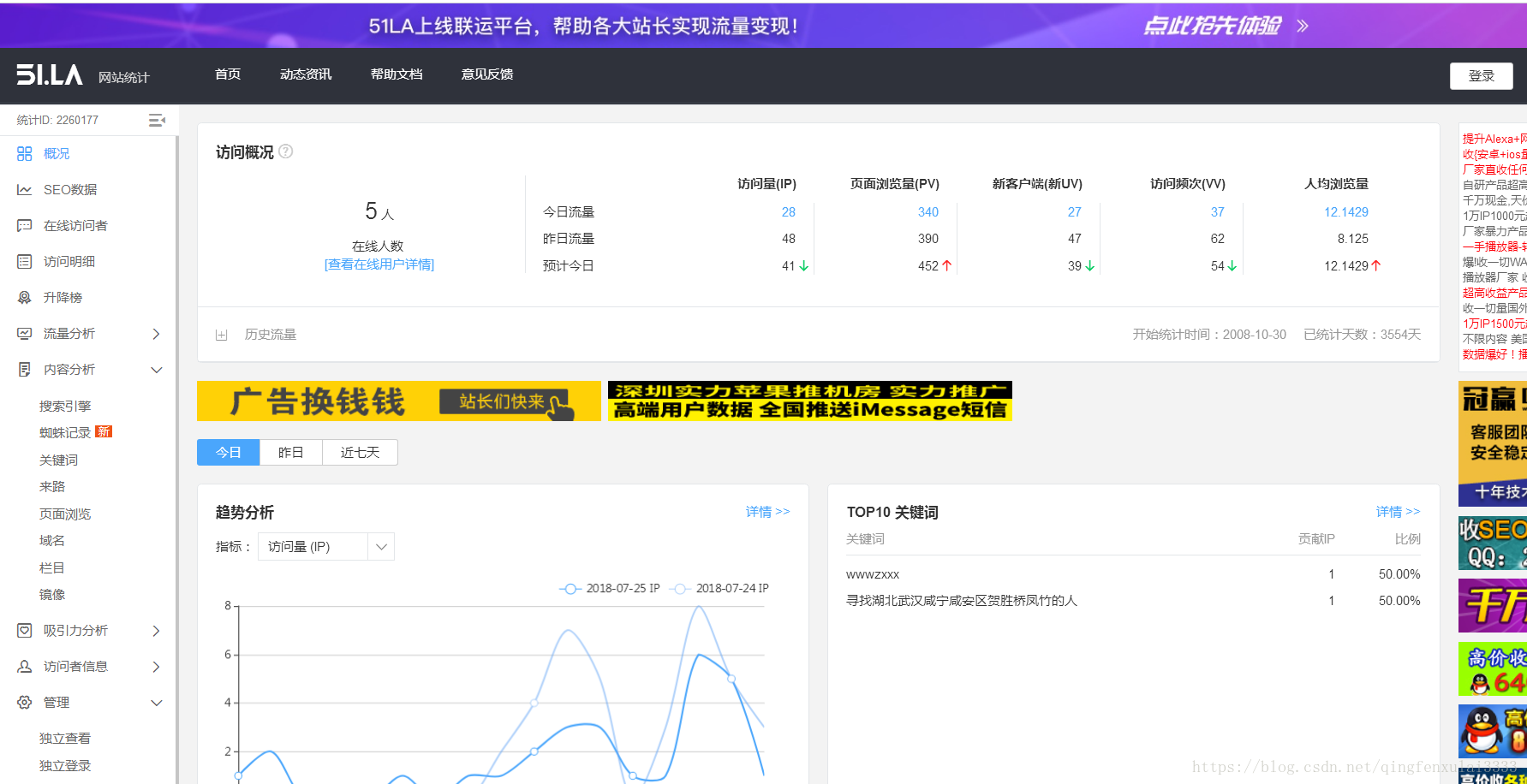
当然除了百度和谷歌,还有其他的统计分析工具:
-
51la:国内的统计分析工具,功能类似于百度统计

-
Umami:开源的统计分析工具,支持自托管,隐私友好

缺点也就很明显了,需要自己搭建,占用服务器资源
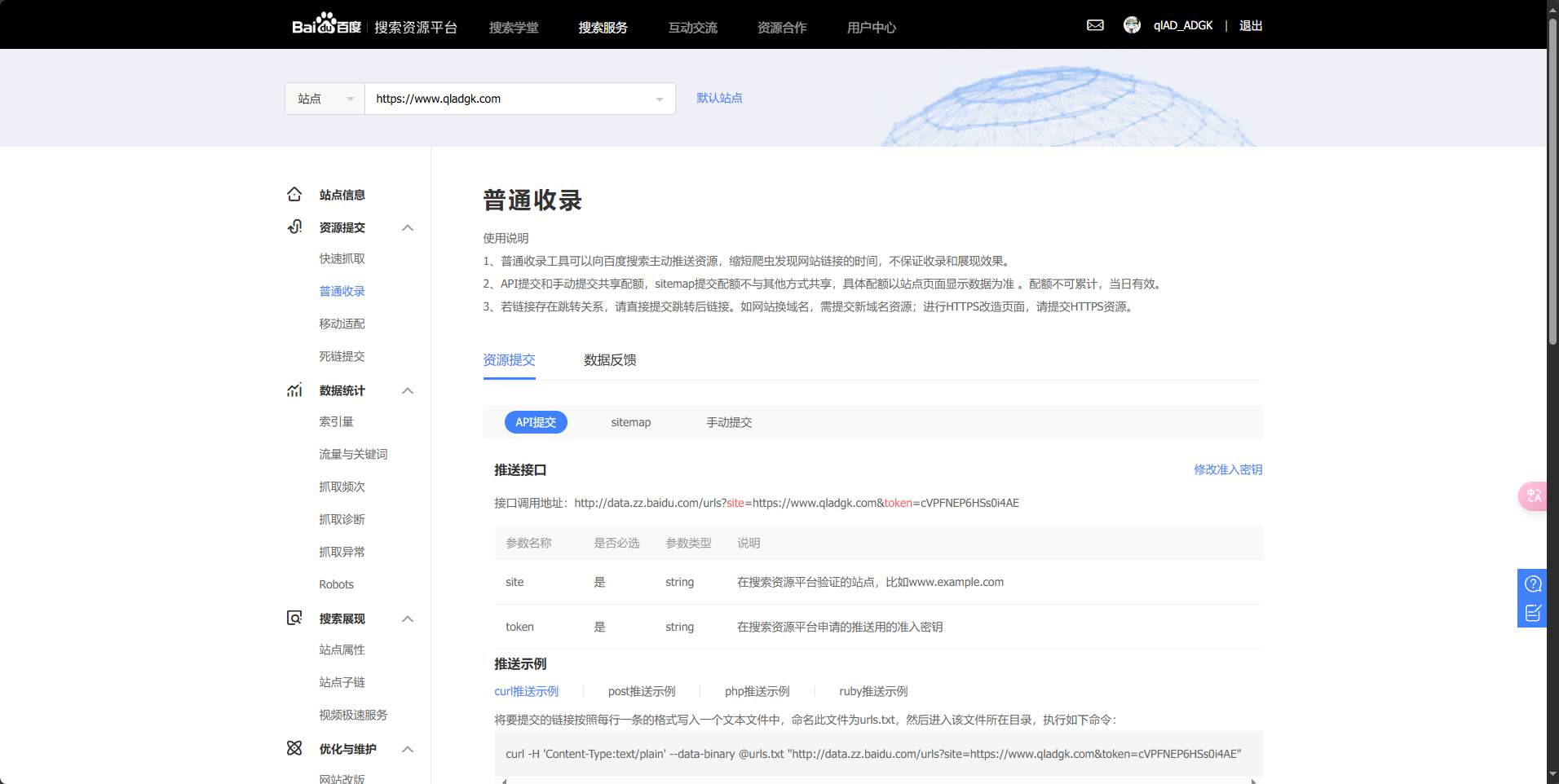
2、站长平台
站长平台和统计分析工具是两个不同的概念,站长平台主要是用来管理网站,让搜索引擎更好地抓取你的网站
刚才介绍了百度统计和谷歌分析,那么他们的站长平台分别是:
-
百度资源搜索平台

-
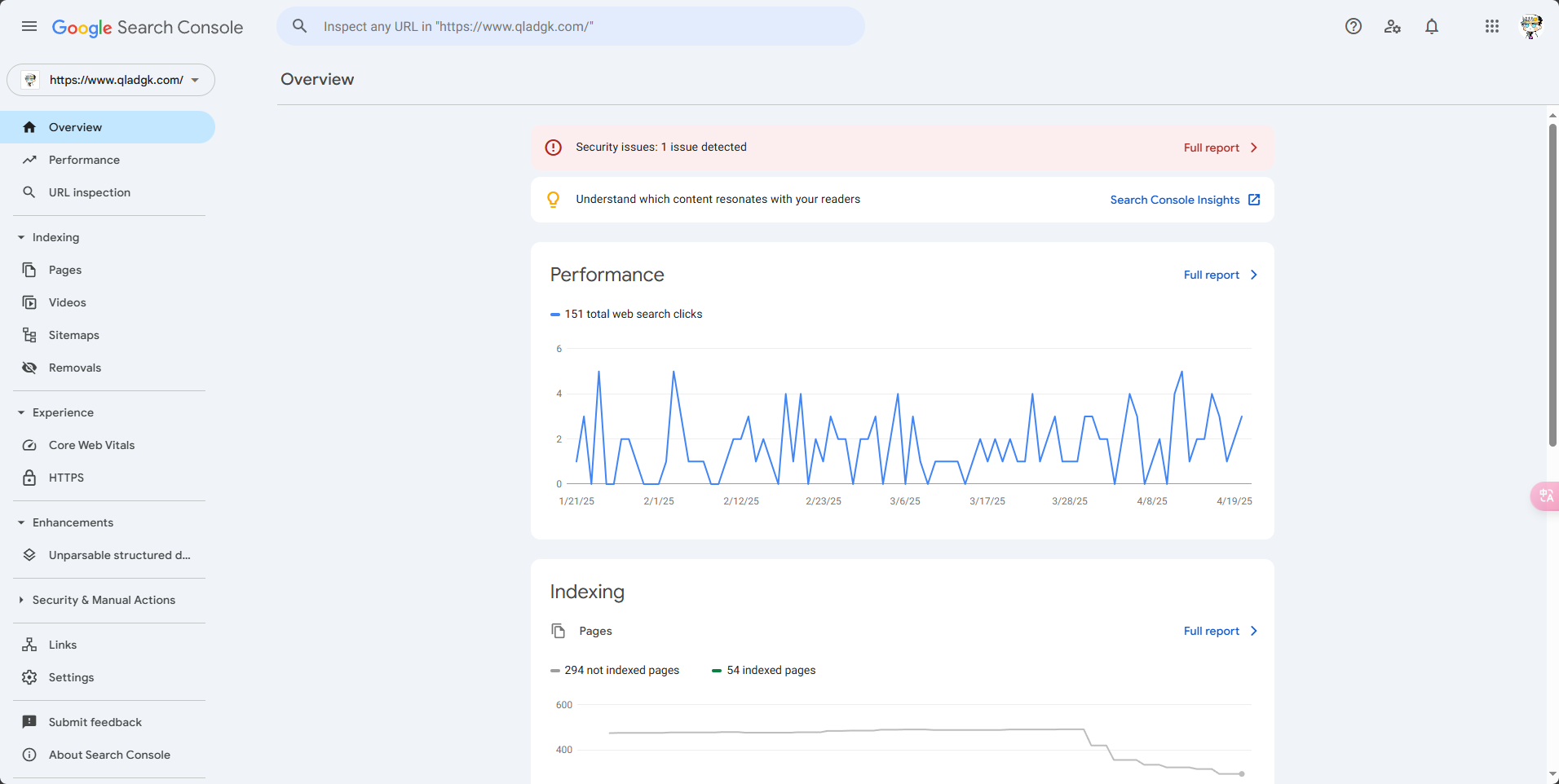
Google Search Console
https://search.google.com/search-console

除了百度、谷歌两大巨头外,你可能还需要注册 Bing 、360、搜狗等站长平台
- 搜狗站长平台入口:https://zhanzhang.sogou.com/index.php/site/index
- 360 站长平台入口:https://zhanzhang.so.com/zhanzhang/index
- Bing 站长平台入口:https://www.bing.com/webmasters/
3、有关 SEO 常见问题
-
怎么才能让搜索引擎搜录我的网站?
注册对应的站长平台,提交网站的 sitemap.xml 文件,或者 API 接口提交
当然你也可以直接在搜索引擎中搜索
site:www.qladgk.com来查看你的网站是否被收录 -
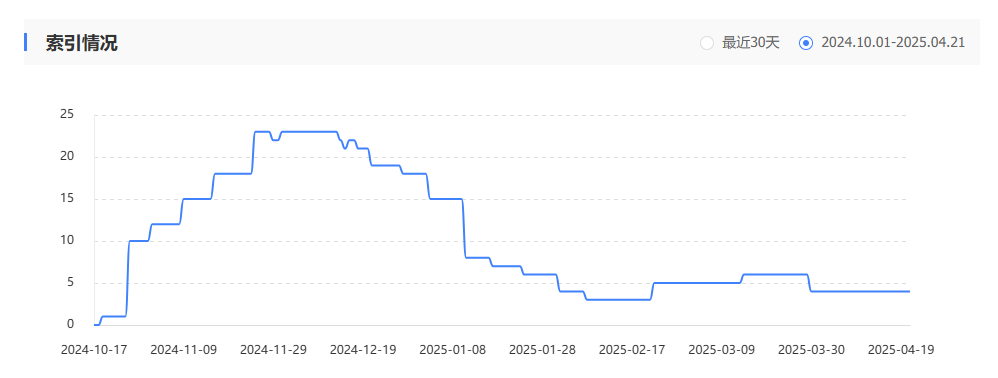
如何让百度加快搜录我的网站
要有备案、要在百度搜索资源平台中填完整站点属性,注册百度统计,将站点绑定到百度统计中
但是如果你更新频率不高,即使百度收录之后,过几天索引量就会变成个位数了

-
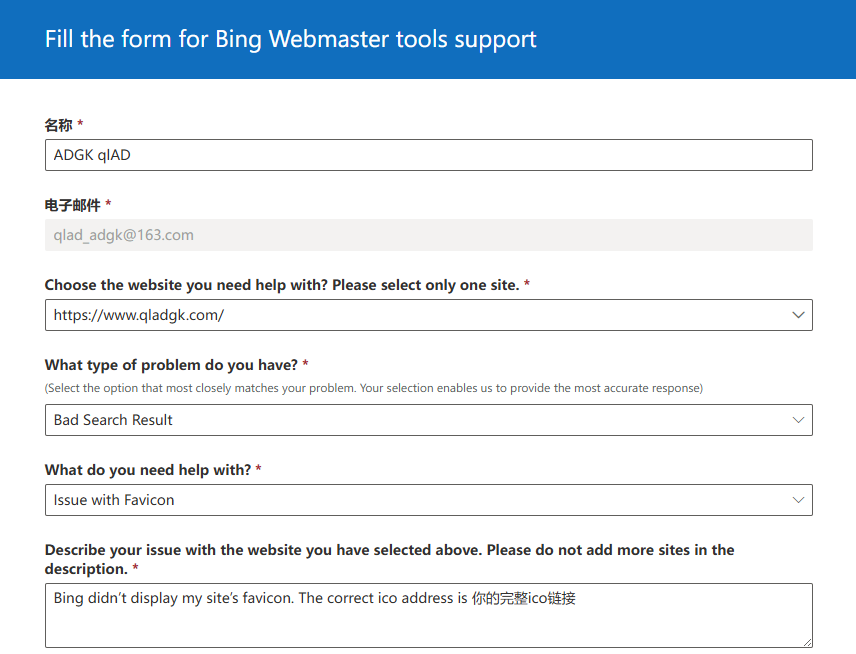
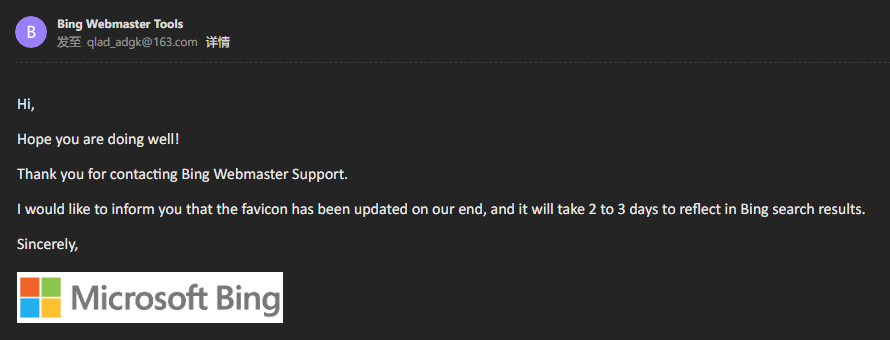
为什么 Bing 的搜索结果不显示我的网站图标
这种情况直接在 Bing 站长平台提交工单,内容如下:
Bing didn’t display my site’s favicon. The correct ico address is 你的完整 ico 链接
等工程师处理完后,会用邮件通知你

-
为什么搜索结果页展现的是网站域名而不是网站标题
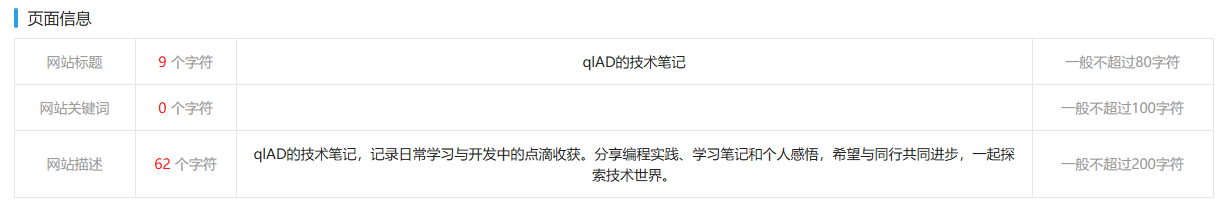
首先要知道搜索结果页展现的内容是网站名称和网站标题,如下

1 是搜索引擎展现的网站名称、2 是搜索引擎展现的网站标题
如果你的网站名称被搜索引擎展现成了域名,可能是因为你的结构化数据没有设置好
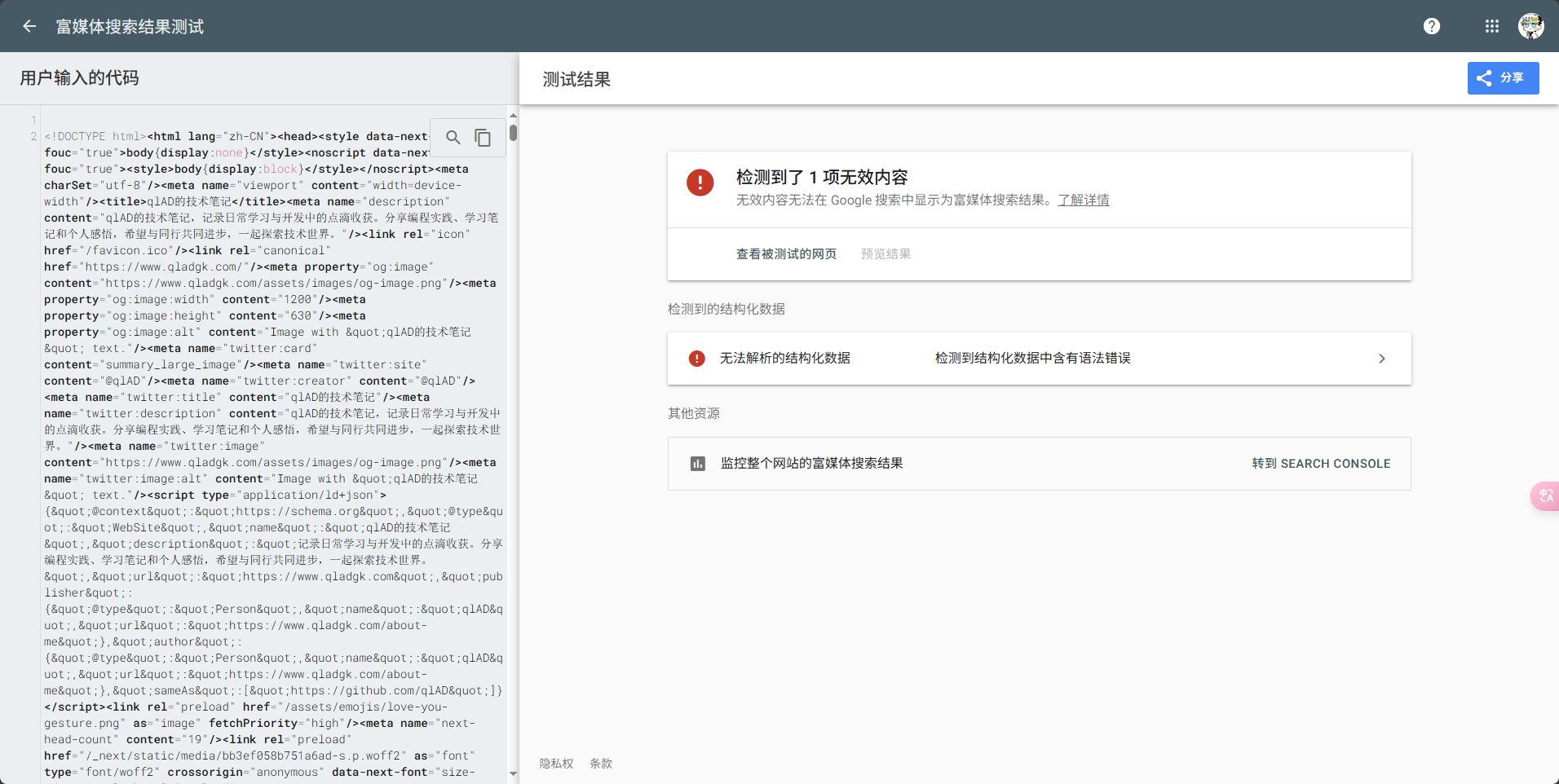
可以使用在线工具,如富媒体搜索结果测试,或者架构标记验证器来检查你的结构化数据是否正确
如果出现错误或者找不到结构化数据

就需要在网站的
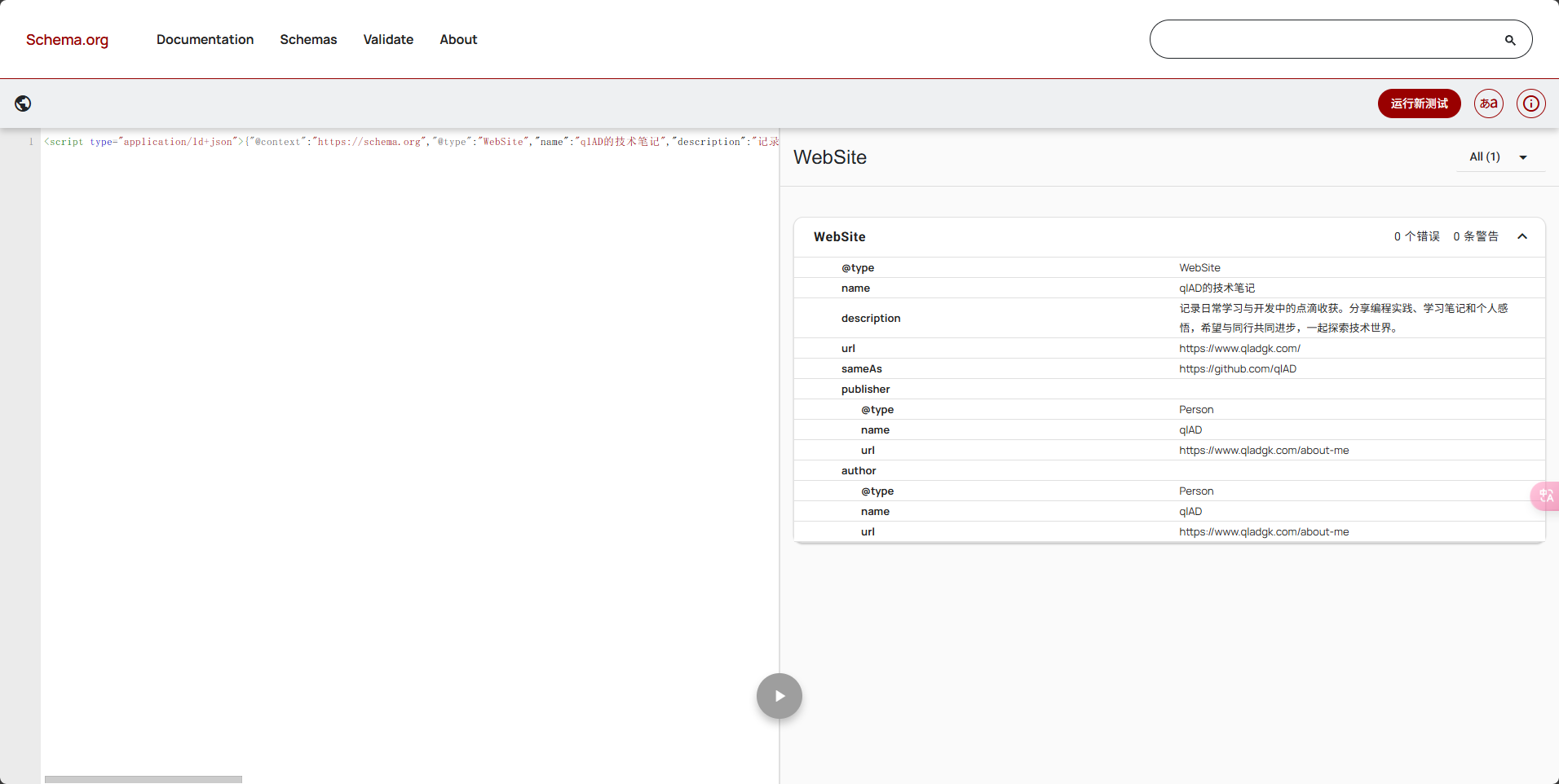
<head>中添加如下代码,并且要保证<head>中只有一个结构化数据<html> <head> <title>Example: A Site about Examples</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "WebSite", "name": "Example Company", "alternateName": "EC", "url": "https://example.com/" } </script> </head> <body></body> </html>改好之后可以用 https://validator.schema.org/ 来验证一下

四、用户体验
网站性能决定用户体验
1、网站速度
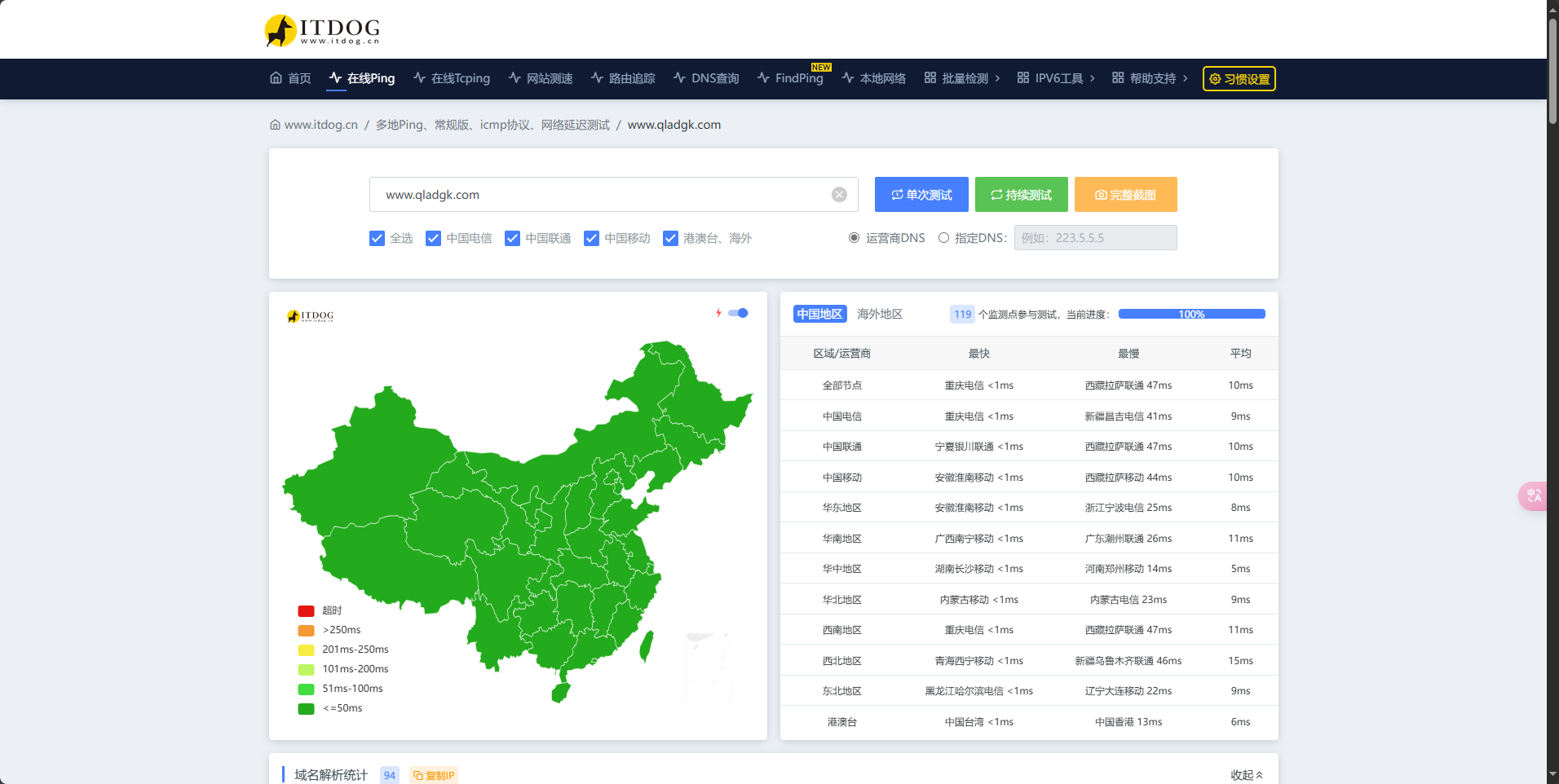
去给自己的网站测个速,看看全球有没有全绿
多地Ping、常规版、icmp协议、网络延迟测试:https://www.itdog.cn/ping/

如果存在某些地域访问速度慢的问题,可以考虑使用 CDN 加速
我用过阿里的 DCND,效果还不错,现在用的是阿里的边缘安全加速 ESA,效果也很好,就像是国内版的 Cloudflare

而且用了加速之后可以隐藏服务器的真实 IP 地址,防止被攻击

2、网站性能
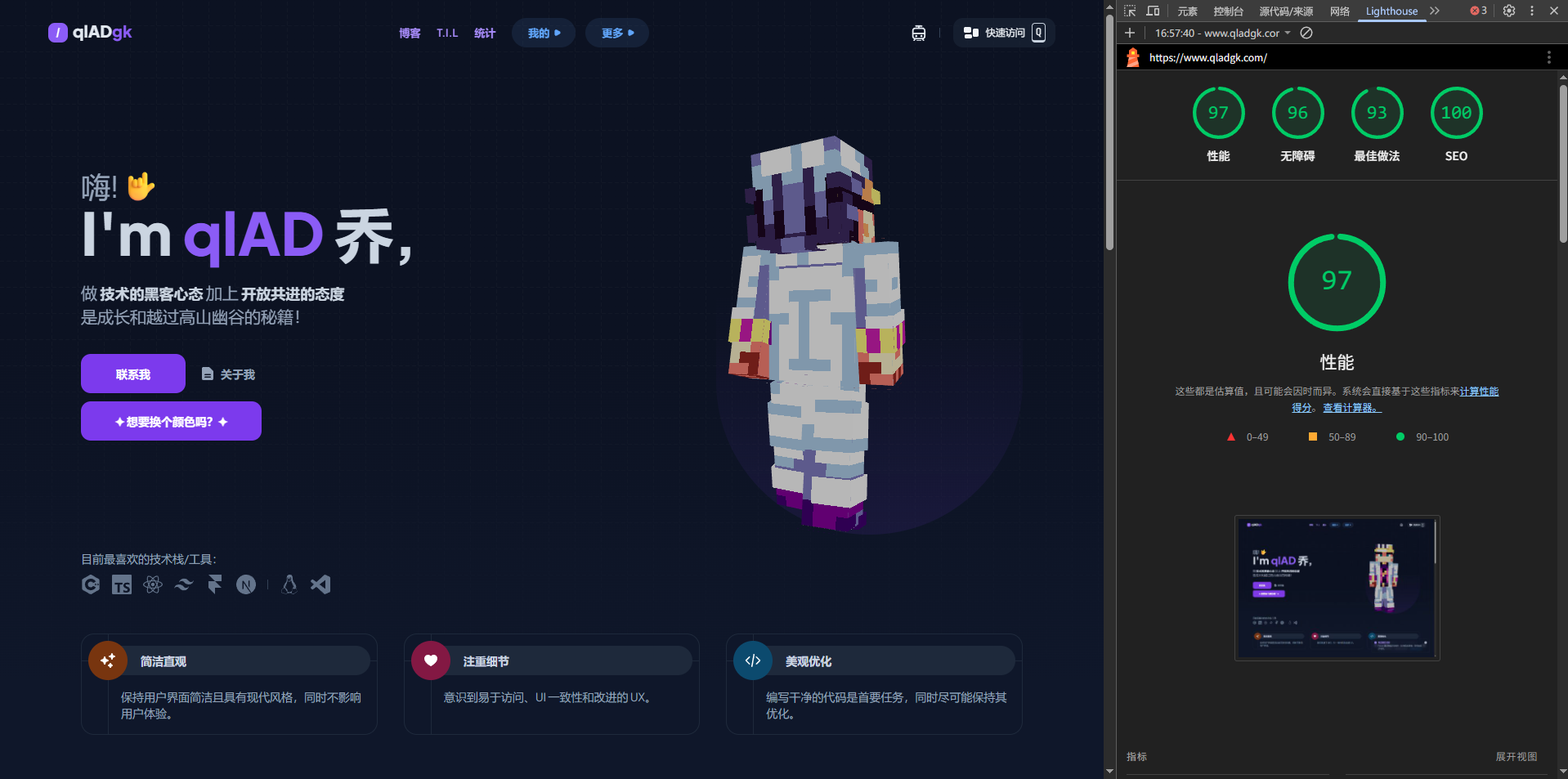
试着用开发者工具给你的站点做一个 lighthouse 检测,看看有没有什么问题

3、网站安全
时刻注意你的 https 证书有无过期。
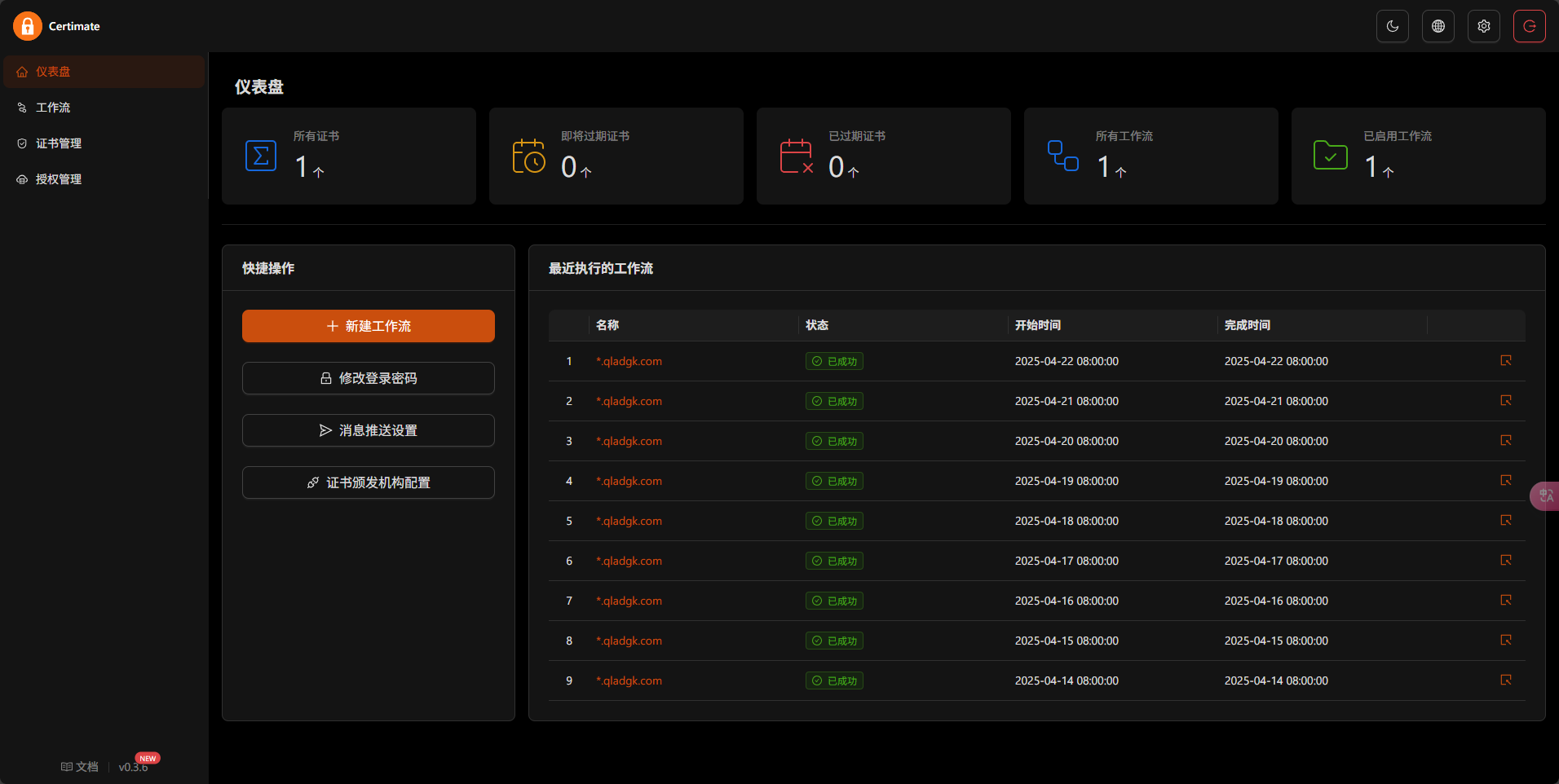
这里推荐一个 Docker 工具,叫做 certimate,它可以帮助你监控证书的过期时间,并且自动化更新证书

还有要注意的是,你申请泛域名证书时,*.qladgk.com 这个证书是不能用在 qladgk.com 上的
所以申请的时候直接在域名上写上 qladgk.com 和 *.qladgk.com 就可以了
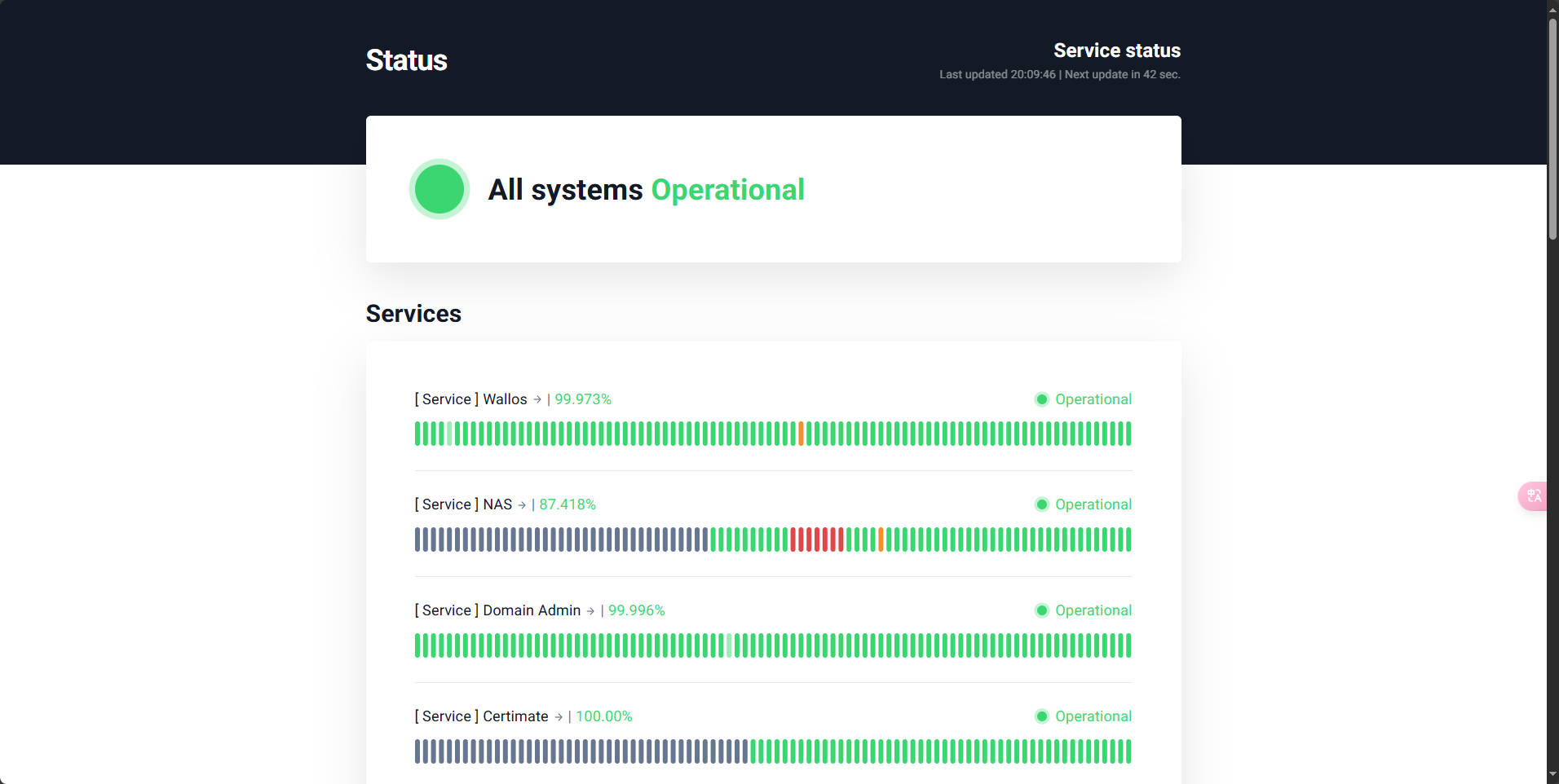
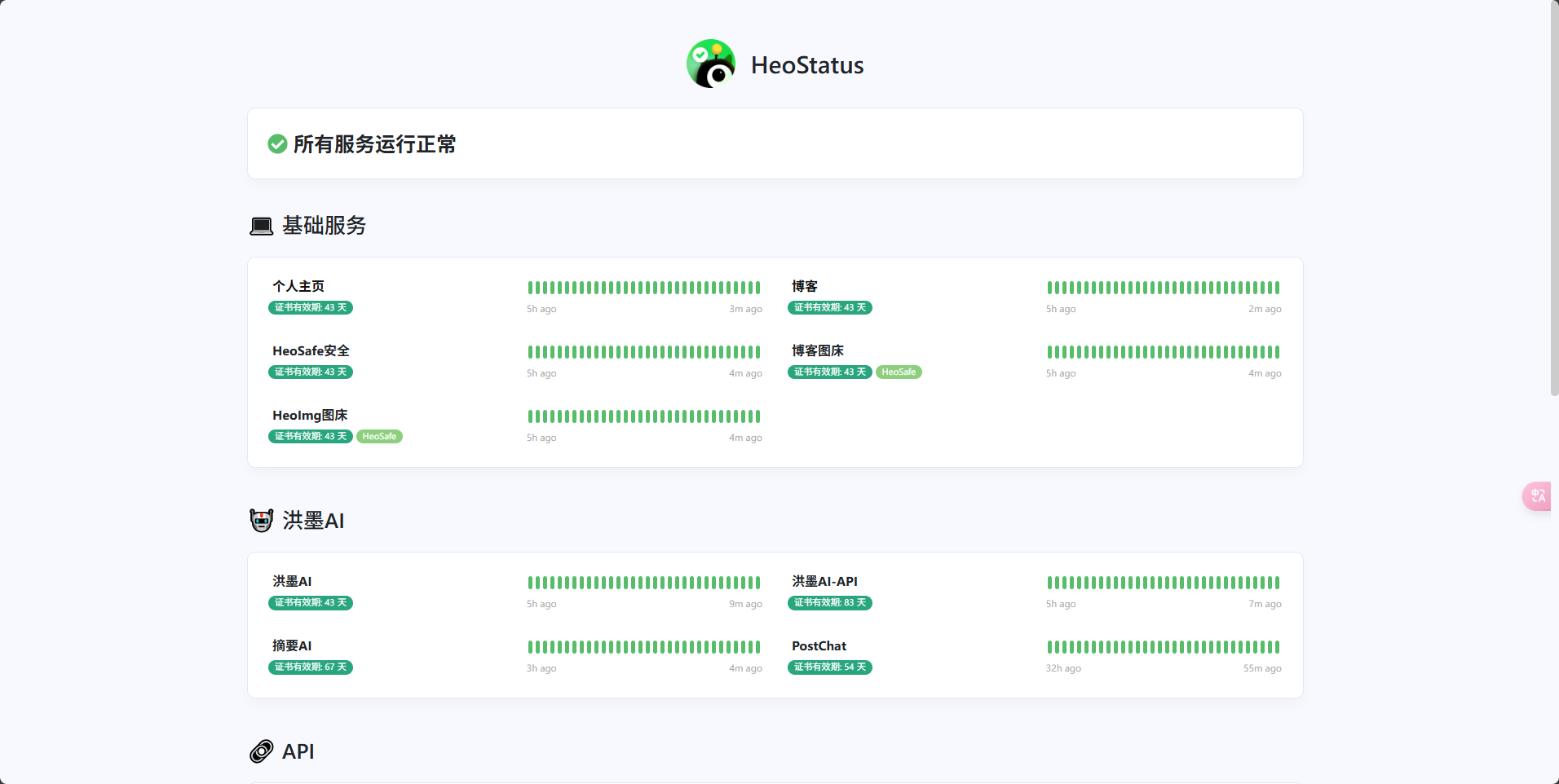
4、网站状态
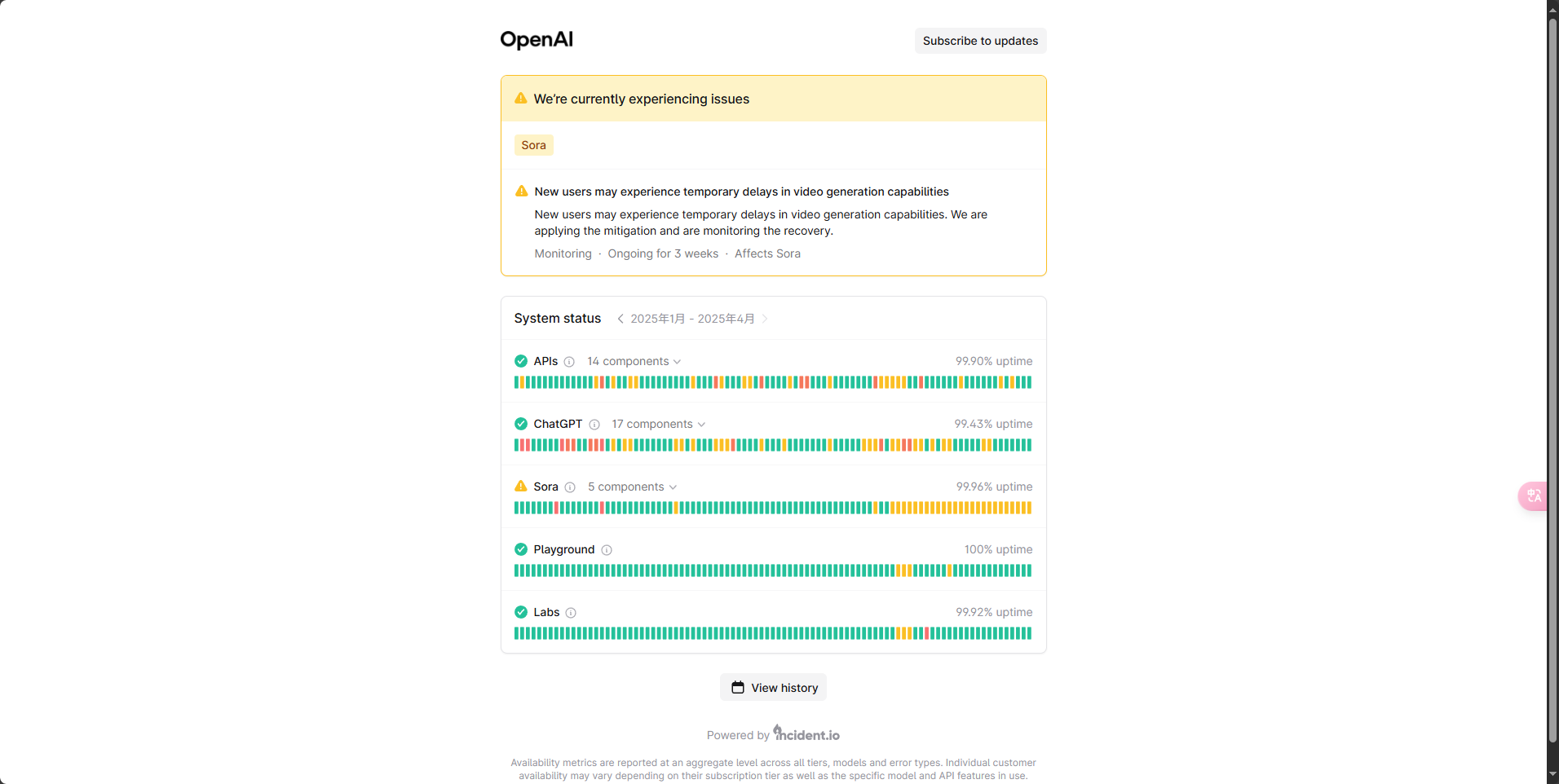
你肯定注意到某些网站都会有一个 status 页面,显示网站的状态
比如 https://status.github.com 、https://status.openai.com/ 等

那么个人网站也可以有一个 status 页面,来显示网站的状态,当网站出现问题时,可以及时通知用户
我这里主要就介绍两种:
-
在线版
https://stats.uptimerobot.com/ 是一个在线的状态页面服务,提供免费的状态页面

-
自建版
还是一个 Docker 项目 Uptime Kuma,支持自托管,提供了一个简单易用的界面,可以监控网站的状态,并且占用资源少

其他的可以去 demo 网站上查看
https://uptimeflare.pages.dev/
5、交互体验
你的网站只能看吗?你的网站只能在电脑上看吗?有无暗亮模式?
评论系统是什么?有没有用户注册登录的功能?
每一天评论是否都有人回复?
五、内容的管理
内容是网站的核心,好的内容可以吸引用户、提高网站排名
1、更新时间
你是否经常不定时地更新网站的内容?
那我告诉你,选择一个固定的时间更新网站的内容是非常重要的,因为这会让搜索引擎更容易地抓取你的网站
2、文章备份
你的数据是否做到了两地三中心?
而且很多人都在用免费图床,但是免费图床的稳定性和安全性都无法保证
完全可以去开一个 OSS 存储空间,或者使用阿里云的对象存储 OSS,并且也不贵
3、多种渠道
你的内容是否在多个渠道发布?有没有 RSS 或者公众号?
有公众号的话,据说被打赏的文章指向的原文链接会提高权重
暂时就想到这么多
如果你有建议,可以在评论区里留言