CSS 基础简介
本篇将介绍 CSS 入门知识。

会解答像这样的问题:怎样将文本设置为红色?怎样将内容显示在屏幕的特定位置?怎样用背景图片或颜色来装饰网页?还有一些高级的 CSS 特性,比如动画和响应式设计。
CSS 是什么
Cascading Style Sheets(层叠样式表)是一种样式表语言,和 HTML 类似,CSS 不是编程语言。它也不是标记语言,而是一门样式表语言。
用于描述 HTML 文档的外观和格式。它允许开发者控制网页的布局、颜色、字体等视觉效果。
CSS 与 HTML 和 JavaScript 一起构成了现代网页开发的三大支柱。
CSS 如何起作用
CSS 用于选择性地为 HTML 元素添加样式。所以就引出了选择器和样式的概念。
假设您有以下这段 HTML 代码:
<p>Hello, world!</p>
您可以使用 CSS 选择器来选择该段落元素,并为其添加样式:
p {
color: blue;
font-size: 20px;
}
常见的选择器就是元素选择器,可以使用它来选择所有的某个元素。还可以使用类选择器和 ID 选择器来选择特定的元素。
样式就是一组声明块,每个声明由属性和属性值组成。属性是您想要设置的样式,属性值是您想要应用的样式。
纯 CSS 可以做到什么效果
单纯使用 CSS 就可以实现很多效果,比如:
- 颜色和背景
- 字体和文本
- 布局
- 动画
- 响应式设计
- 交互
CSS 资源网站


CSS 规则集详解
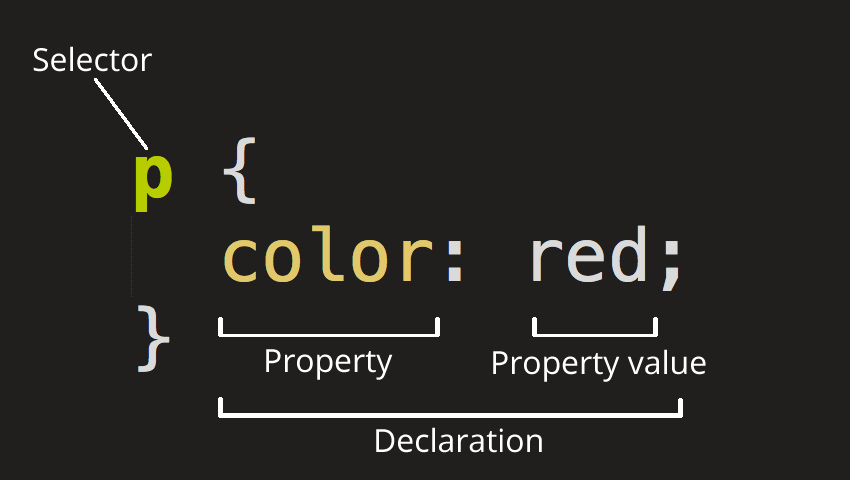
CSS 规则集是 CSS 的基本组成部分。它由选择器和声明块组成。

整个结构称为规则集(规则集通常简称为规则),注意各个部分的名称:
| 名称 | 描述 |
|---|---|
| 选择器(Selector) | HTML 元素名位于规则集的开头。它定义了需要添加样式的元素(本例中就是 <p> 元素)。要给不同的元素添加样式,只需要更改选择器。 |
| 声明(Declaration) | 它是一条单独的规则(如 color: red;)。用来指定为元素的哪个属性添加样式。 |
| 属性(Properties) | 它是为 HTML 元素添加样式的方式(本例中 color 就是 <p> 元素的属性)。在 CSS 中,你可以选择要在规则中影响的属性。 |
| 属性值(Property value) | 位于属性的右边,冒号后面即属性值。它从指定属性的可选值中选择一个值(例如,我们除了 red 之外还有很多属性值可以用于 color)。 |
还需要注意一些语法规则:
- 除了选择器部分,每个规则集都应该包含在成对的大括号里()。
- 在每个声明里要用冒号(:)将属性与属性值分隔开。
- 在每个规则集里要用分号(;)将各个声明分隔开。
不同的选择器
在 CSS 中有 5 种常见的选择器
- 元素选择器(也称作标签或类型选择器)
| 选择的内容 | 示例 | 结果 |
|---|---|---|
| 所有指定类型的 HTML 元素 | p {color:red;} | 所有的段落文字变成红色 |
- ID 选择器
| 选择的内容 | 示例 | 结果 |
|---|---|---|
| 具有特定 ID 的元素 | #my-id {color:red;} | <p id="my-id"> 或 <a id="my-id"> 文字变成红色 |
单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID
- 类选择器
| 选择的内容 | 示例 | 结果 |
|---|---|---|
| 具有特定类的元素 | .my-class {color:red;} | <p class="my-class"> 和 <a class="my-class"> 文字变成红色 |
单一页面中,一个类可以有多个实例
- 属性选择器
| 选择的内容 | 示例 | 结果 |
|---|---|---|
| 拥有特定属性的元素 | .img[src] {width:100px;} | 选择 <img src="myimage.png"> 但不是 <img> |
- 伪类选择器
| 选择的内容 | 示例 | 结果 |
|---|---|---|
| 特定状态下的特定元素 | a:hover {color:red;} | 鼠标指针悬停在链接上时文字颜色变成红色 |
如何选择多个部分?
如果要同时选择多个部分,可以用逗号分隔选择器。
p,
li,
h1 {
color: red;
}
上面的代码选择了三个元素:<p>、<li> 和 <h1>。它们都将被设置为红色。
伪类和伪元素
由于用户与网页互动,系统会应用以下伪类。
:hover
如果用户使用鼠标或触控板等指针设备,并将其放在某个元素上,您可以使用 :hover 钩住该状态以应用样式。这是一种提示用户可以与元素互动的实用方法。
:active
当用户在释放点击之前与元素进行积极互动(例如点击)时,系统会触发此状态。如果使用的是鼠标等指针设备,则此状态表示点击开始,但尚未释放。
:link和:visited
:link 伪类可应用于任何 <a> 元素,前提是该元素的 href 值尚未访问。:visited 则与 :link 相反
更多伪类参考:web.dev
伪元素就像添加或定位额外的元素一样,而无需添加更多 HTML。
::first-letter
如果您有一篇文章,并且希望首字母采用大号悬挂字母,就可以用 ::first-letter 伪元素
::selection
借助 ::selection 伪元素,您可以设置所选文本的外观样式。
::before和::after
::before 和 ::after 伪元素会在元素内创建子元素
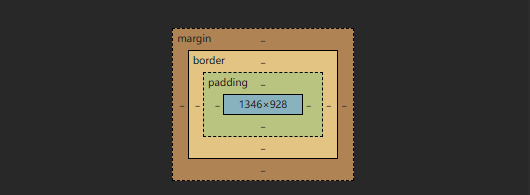
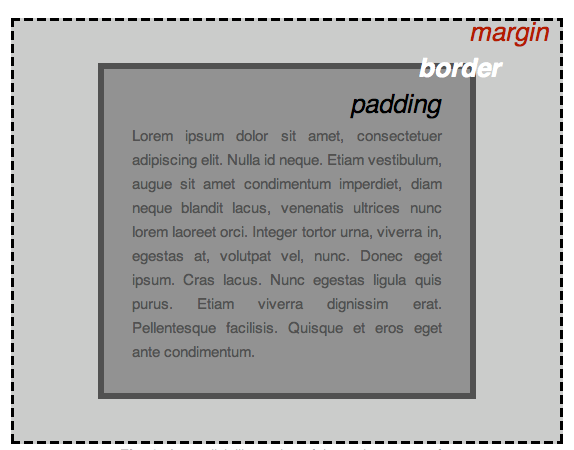
CSS 中的盒子模型
CSS 布局主要是基于盒子模型。每个在页面上占用空间的盒子都有类似的属性:

- padding(内边距):是指内容周围的空间。
- border(边框):是紧接着内边距的实线。
- margin(外边距):是围绕元素边框外侧的空间。

假设您有以下这段 HTML 代码:
<p>I am a paragraph of text that has a few words in it.</p>
然后,为它编写以下 CSS:
p {
width: 100px;
height: 50px;
padding: 20px;
border: 1px solid;
}
内容最终的宽度为 142 像素,而非您指定的 100 像素
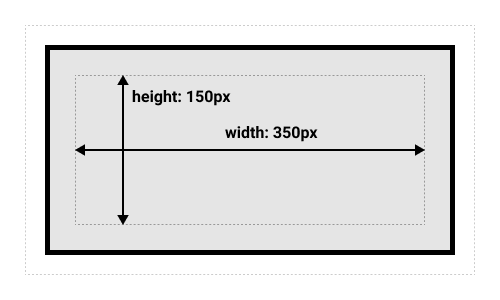
假设一个盒子的 CSS 如下:
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
方框实际占用的空间宽为 410px(350 + 25 + 25 + 5 + 5),高为 210px(150 + 25 + 25 + 5 + 5)。

CSS 显示的所有内容都是一个方框,即使只是一些文本,或者有一个 border-radius 使其看起来像一个圆形。

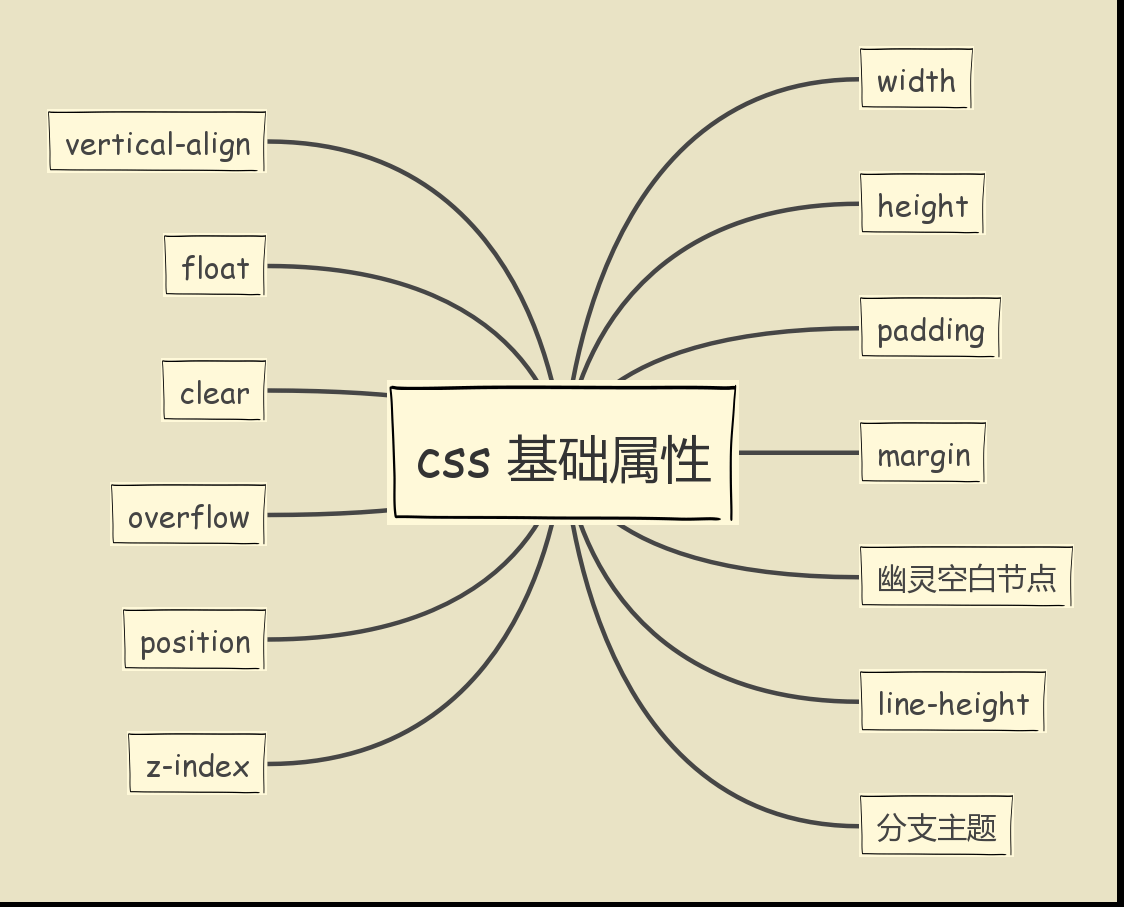
常见的 CSS 属性
为了减少篇幅,详细的属性见 https://www.cainiaojc.com/css-reference/css-reference.html

玩转盒模型
以下是 CSS 做出来的效果
参考
以上内容参考自: