HTML 简介
Hypertext Markup Language(HTML)超文本标记语言是构建网页的基础。它定义了网页的结构和内容。
HTML 使用标签来描述网页的各个部分,例如标题、段落、链接、图像等。

为什么还要学习 HTML?
虽然目前已经有很多流行的前端框架和库,例如 React、Vue 和 Angular 等,但是它们都依赖于 HTML 来渲染用户界面

框架就是对 HTML 的封装和扩展,它们提供了更高层次的抽象,使得开发者可以更方便地构建复杂的用户界面。
所以学习 HTML 可以更好地理解这些框架和库的工作原理,并且在使用它们时能够更灵活地处理各种情况
HTML 的核心
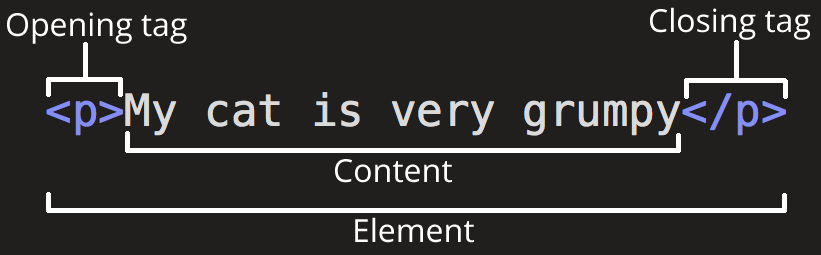
HTML 的核心是元素(Element),它们是构成网页的基本单位。每个元素由一个开始标签、一个结束标签和它们之间的内容组成。元素可以嵌套在其他元素中,从而形成复杂的网页结构。
构成元素的基本单位是标签(Tag),它们用来定义网页的各个部分。标签用 < > 包裹,通常成对的标签用来包裹内容(Content),内容可以是文本、图像、链接、标签等。

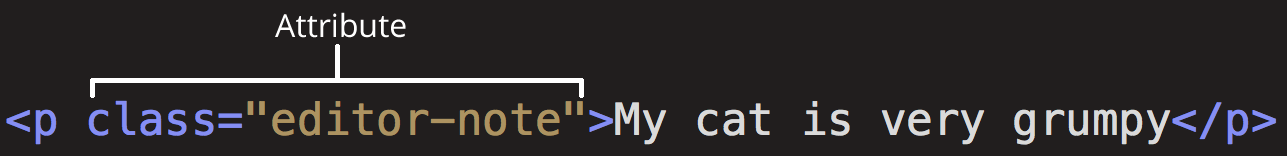
标签由标签名和属性(Attribute)组成。标签名是标签的名称,例如 div、p、a 等。属性是标签的附加信息,例如 class、id、style 等。

HTML 的基本结构
HTML 文档的基本结构如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>我的测试页面</title>
</head>
<body>
<p>这是我的页面</p>
</body>
</html>
基本结构包含两个区域,<head> 和 <body>,他们都是 HTML 文档的子元素。
<head> 区域包含网页的元数据,例如标题、描述、关键字等。头部信息不会直接显示在网页上,但它们对搜索引擎优化(SEO)和网页的加载速度等方面非常重要。
<body> 区域包含网页的主要内容,例如文本、图像、链接等。他们是用户在浏览器中看到的内容。网页的所有可见内容都应该放在 <body> 区域内。
HTML 头里有什么
<head> 区域也就是我们常说的头部信息,包含了网页的元数据,例如标题、描述、关键字等。
来看一个常见的 HTML 头部信息的例子:
<head>
<meta charset="utf-8" />
<meta name="description" content="这是我的测试页面" />
<meta name="keywords" content="测试, HTML, 页面" />
<meta name="author" content="你的名字" />
<title>我的测试页面</title>
<link rel="stylesheet" href="style.css" />
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<script src="script.js"></script>
</head>
meta
<meta> 标签可以说是 <head> 中最重要的标签之一,它们提供了关于网页的各种信息,帮助浏览器和搜索引擎更好地理解和索引网页内容。
<meta> 标签没有结束标签,它们通常是自闭合的(self-closing),这意味着它们在开始标签后直接结束。
<meta> 标签可以包含多种属性,以提供不同类型的信息,下面是一些常用的 <meta> 标签属性及其说明:
| 属性 | 说明 |
|---|---|
charset | 定义文档的字符集,通常使用 utf-8,这是一种支持多种语言的编码方式。 |
description | 网页的描述信息,通常用于搜索引擎结果页面(SERP)中的摘要。一个好的描述可以提高点击率。 |
keywords | 网页的关键字列表,用逗号分隔。虽然现代搜索引擎不再依赖关键字来排名,但它们仍然可以提供一些关于网页内容的信息。 |
author | 网页的作者信息,通常是个人或组织的名称。这有助于识别内容的创建者,虽然对 SEO 影响不大,但在某些情况下可能会显示在浏览器中。 |
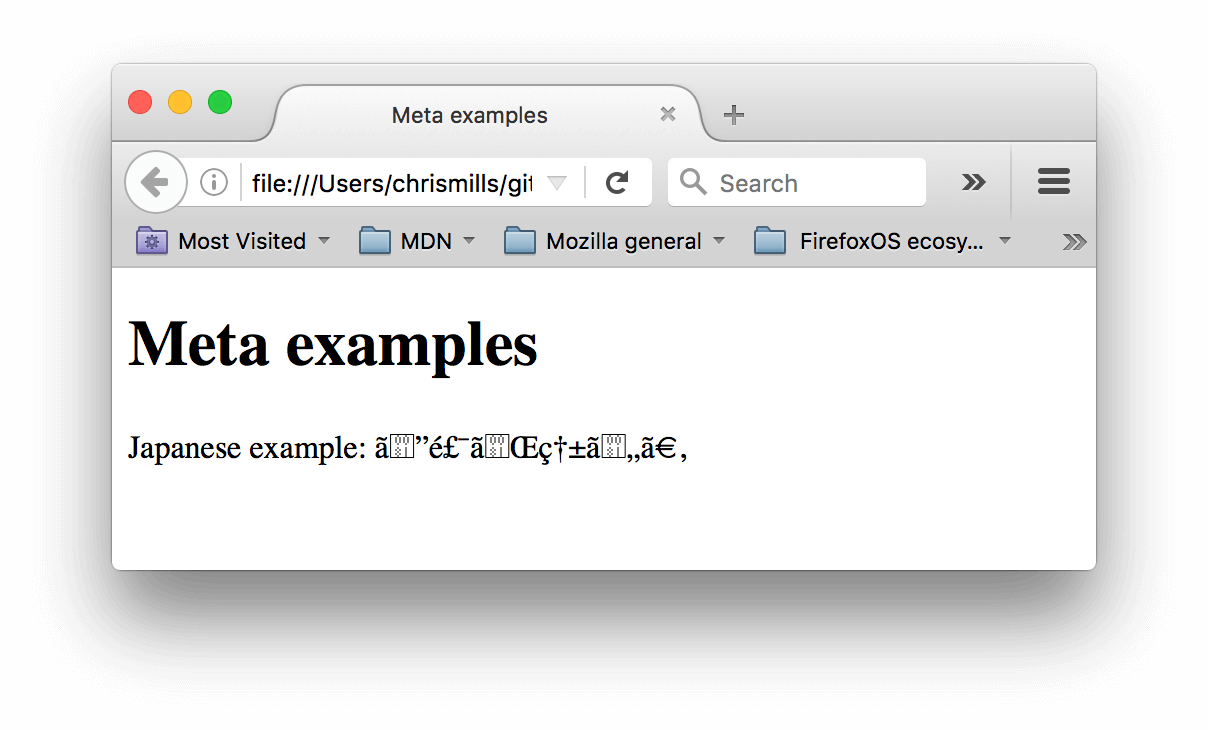
假如你将字符集设置为 ISO-8859-1(拉丁字母表的字符集),那么页面将出现乱码:

你也可以尝试其他语言
<p>Japanese example: ご飯が熱い。</p>
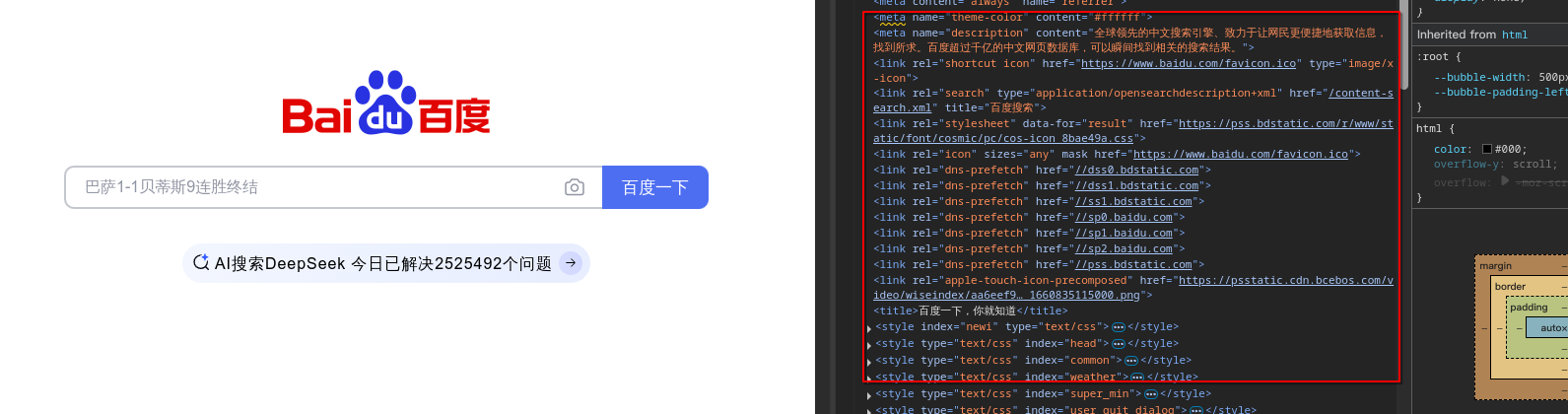
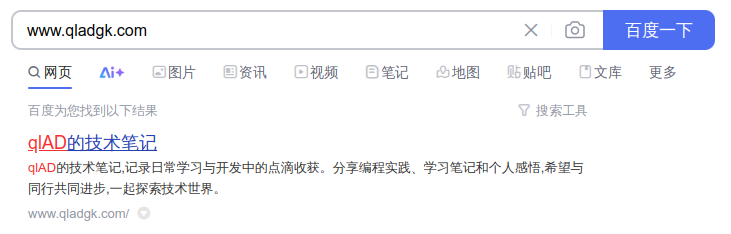
而关键字、描述等信息则会在搜索引擎结果页面(SERP)中显示,帮助用户了解网页内容,从而提高点击率:

当然除了这些常见的属性外,各大平台(例如 Google、Bing 等)可能还会使用其他一些 <meta> 属性来提供更多的功能和优化,例如 Open Graph 协议(用于社交媒体分享)和 Twitter 卡片等。

所呈现的效果就是在社交媒体上分享时,网页会显示一个预览卡片,包含标题、描述和缩略图等信息,这些都是通过 <meta> 标签来实现的。

title
<title> 标签定义了网页的标题,它是浏览器标签上显示的文本,也是搜索引擎结果页面(SERP)中的标题。一个好的标题可以提高网页的可见性和点击率。

link
<link> 标签用于链接外部资源,例如样式表、图标等。它们通常用于引入 CSS 文件和网站图标(favicon)。
例如,如果你想链接一个外部的 CSS 样式表,可以使用以下代码:
<link rel="stylesheet" href="style.css" />
rel 是 relationship,表示关系
href 是 hypertext reference,表示超文本引用
在上面的代码中,rel 属性指定了链接的类型,这里是 stylesheet,表示这是一个样式表。href 属性指定了样式表文件的路径。
如果你想设置网站的图标(favicon),可以使用以下代码:
<link rel="icon" href="favicon.ico" type="image/x-icon" />

在上面的代码中,rel 属性设置为 icon,表示这是一个图标链接。href 属性指定了图标文件的路径,type 属性指定了图标的 MIME 类型,这里是 image/x-icon。
这里的 type 属性是可选的,浏览器通常会根据文件扩展名来推断 MIME 类型。
这里的 href 属性可以是相对路径或绝对路径,浏览器会根据当前文档的位置来解析相对路径。如果你使用的是绝对路径,浏览器会直接从指定的 URL 加载资源。
在 link 标签中 rel 属性的值可以有很多种,常见的包括:
stylesheet:链接外部 CSS 样式表icon:链接网站图标(favicon)preconnect:预连接到指定的域名,以提高性能preload:预加载资源,例如脚本或样式表,以提高页面加载速度
script
<script> 标签用于嵌入或链接 JavaScript 代码,可以放在 <head> 或 <body> 中,但通常建议放在 <body> 结束前,以避免阻塞页面渲染。
例如,如果你想链接一个外部的 JavaScript 文件,可以使用以下代码:
<script src="script.js"></script>
src 是 source,表示来源
在上面的代码中,src 属性指定了 JavaScript 文件的路径。和 css 一样,如果你使用的是绝对路径,浏览器会直接从指定的 URL 加载资源。
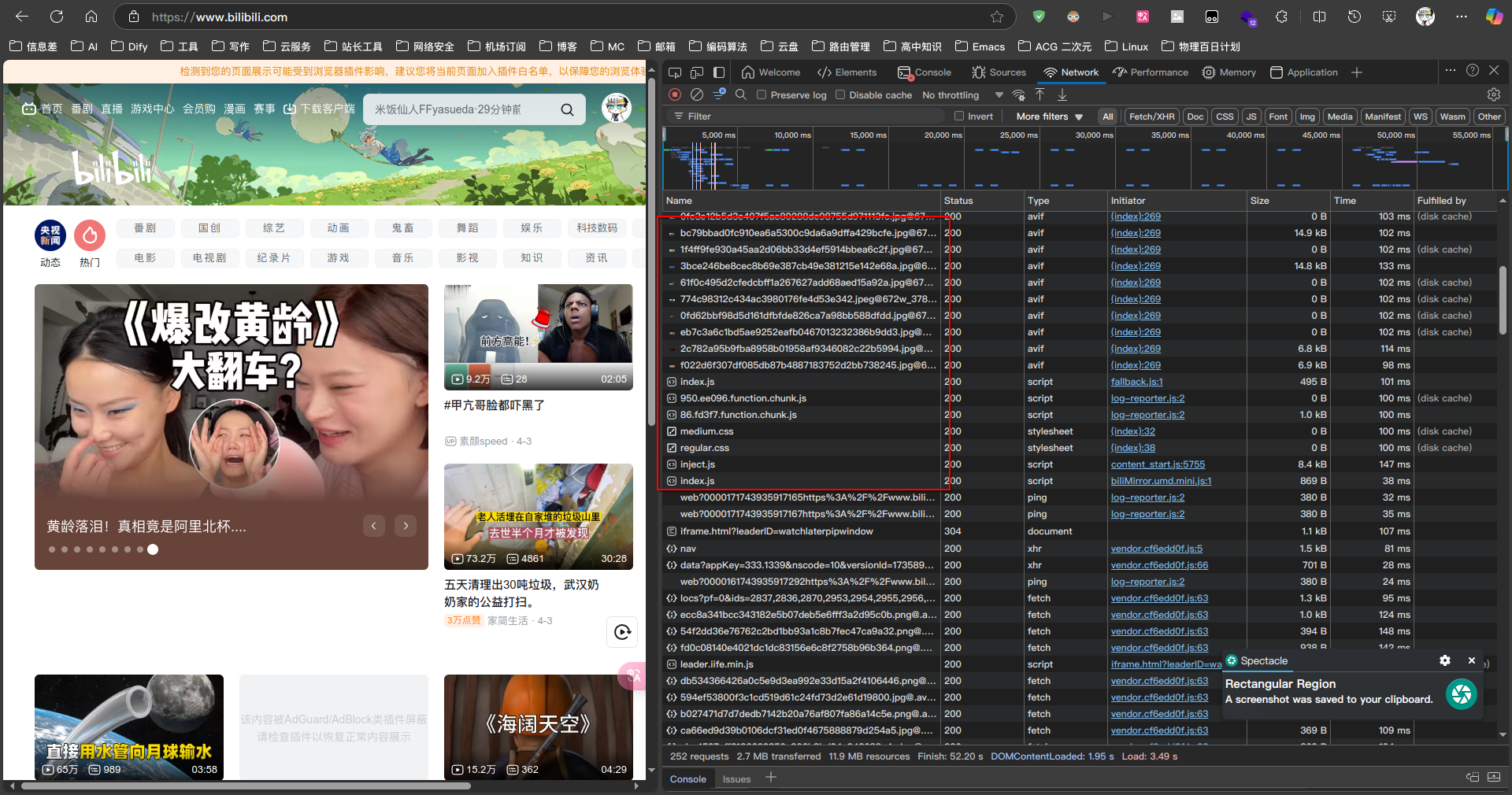
可以在网络选项卡(Network Tab)中查看 JavaScript 文件是否加载成功:

HTML5 常见标签与示例(按功能排序)
请参考 https://www.runoob.com/tags/ref-byfunc.html
标题和段落
HTML 提供了六个标题标签 <h1> 到 <h6>,用于定义不同级别的标题。<h1> 是最高级别的标题,通常用于页面的主标题。
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
h 代表 heading,表示标题

段落使用 <p> 标签定义,用于表示文本段落。
<p>这是一个段落。HTML 是超文本标记语言,用于创建网页。</p>
p 代表 paragraph,表示段落的意思。

需要注意的是,<p> 标签里的内容不会识别换行符,例如回车或换行,它们会被浏览器忽略掉,除非使用 <br> 标签来强制换行,或者使用 <pre> 标签来保留格式化的文本。
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph. This is another paragraph.</p>
<p>
This is a paragraph.<br />
This is another paragraph.
</p>
<pre>
This is a paragraph.
This is another paragraph.</pre
>
</body>
</html>
br 代表 break,表示换行的意思。
pre 代表 preformatted text,表示预格式化文本的意思。

另外,你可能还会看见一些其他的标签,如 <span>,它是一个文本元素,通常用于对文本进行样式化或分组,但它本身并不会添加任何语义或格式化。
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph. This is another paragraph.</p>
<p>
This is a paragraph.<br />
This is another paragraph.
</p>
<pre>
This is a paragraph.
This is another paragraph.</pre
>
<span>This is a paragraph. This is another paragraph.</span>
<span>This is a paragraph. This is another paragraph.</span>
<span
>This is a paragraph.<br />
This is another paragraph.</span
>
</body>
</html>

在下文也会介绍这种无语义的标签。
强调与重要性
在一个段落中,有时需要强调某些文本或突出显示重要信息。
比如,粗体、斜体、下划线等样式可以通过以下 HTML 标签来实现:
| 标签 | 缩写 | 说明 |
|---|---|---|
<strong> | 用于强调文本,通常显示为粗体,表示重要性。浏览器和屏幕阅读器会将其解释为更强的强调。 | |
<em> | emphasize | 用于强调文本,通常显示为斜体,表示语义上的强调。浏览器和屏幕阅读器会将其解释为语调的强调,例如在朗读时会加重语气。 |
<b> | bold | 用于将文本显示为粗体,但不表示重要性,仅用于样式化。与 <strong> 的语义不同。 |
<i> | italic | 用于将文本显示为斜体,但不表示强调,仅用于样式化。与 <em> 的语义不同。 |
<u> | underline | 用于将文本显示为下划线,通常用于表示链接或强调,但不常用于强调语义。 |
<s> | strike | 用于将文本显示为删除线,表示文本已被删除或不再相关。浏览器通常会将其显示为删除线。 |
<dl> | description list | 用于定义描述列表,通常与 <dt> 和 <dd> 一起使用,用于定义术语和描述。 |
<dt> | description term | 用于定义描述列表中的术语(term),通常与 <dd> 一起使用。 |
<dd> | description definition | 用于定义描述列表中的描述(description),通常与 <dt> 一起使用。 |
下面是一些示例代码,演示了如何使用这些标签来强调文本:
<!DOCTYPE html>
<html>
<body>
<p><strong>这是一个重要的提示:</strong> 请务必阅读以下内容。</p>
<p><em>注意:</em> 这是一个强调的文本,通常用于语调的强调。</p>
<p><b>这是粗体文本</b>,但不表示重要性,仅用于样式化。</p>
<p><i>这是斜体文本</i>,但不表示强调,仅用于样式化。</p>
<p><u>这是下划线文本</u>,通常用于表示链接或强调。</p>
<p><s>这是删除线文本</s>,表示文本已被删除或不再相关。</p>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
</dl>
</body>
</html>

<dl> 等标签,通常用于定义术语和描述,适合用于需要解释或定义的场景,例如词汇表、FAQ 等。它们可以帮助结构化信息,使内容更易于理解和浏览。
在下一部分列表中,也会提到 <dl>、<dt> 和 <dd> 标签的使用场景。
列表
HTML 提供了多种类型的列表,用于组织和展示信息。常见的列表类型包括:
- 无序列表:使用
<ul>标签定义,列表项使用<li>标签表示,通常以圆点或方块符号显示。 - 有序列表:使用
<ol>标签定义,列表项同样使用<li>标签表示,通常以数字或字母顺序显示。 - 定义列表:使用
<dl>标签定义,术语使用<dt>标签表示,描述使用<dd>标签表示,适用于术语和定义的场景。
而以上的列表还可以组成嵌套列表,即在一个列表项中再包含另一个列表,这样可以更好地组织复杂的信息。
下面是一些示例代码,演示了如何使用这些标签来创建不同类型的列表:
<!DOCTYPE html>
<html>
<body>
<h2>无序列表</h2>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<h2>嵌套列表</h2>
<ul>
<li>
水果
<ul>
<li>苹果</li>
<li>香蕉</li>
</ul>
</li>
<li>
蔬菜
<ol>
<li>胡萝卜</li>
<li>土豆</li>
</ol>
</li>
</ul>
<h2>定义列表</h2>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
</dl>
</body>
</html>
ul 代表 unordered list,表示无序列表
ol 代表 ordered list,表示有序列表
li 代表 list item,表示列表项

超链接
超链接使我们能够将我们的文档链接到任何其他文档(或其他资源),也可以链接到文档的指定部分,我们可以在一个简单的网址上提供应用程序。
你之前点击一个链接(URL)时,可能会看到一个新的网页打开,或者在当前网页中跳转到另一个部分,这就是超链接的作用。
URL 可以指向 HTML 文件、文本文件、图像、文本文档、视频和音频文件以及可以在网络上保存的任何其他内容。
超链接使用 <a> 标签定义,href 属性指定链接的目标 URL。链接文本放在开始和结束标签之间。
<p>
我创建了一个指向
<a href="https://www.bilibili.com/">B 站主页</a>的链接。
</p>
a 代表 anchor,表示锚点

为何要用锚点这个词呢?因为超链接最初是用来链接到文档中的特定位置的,类似于书籍中的索引或目录。
效果:我创建了一个指向 B 站主页 的链接
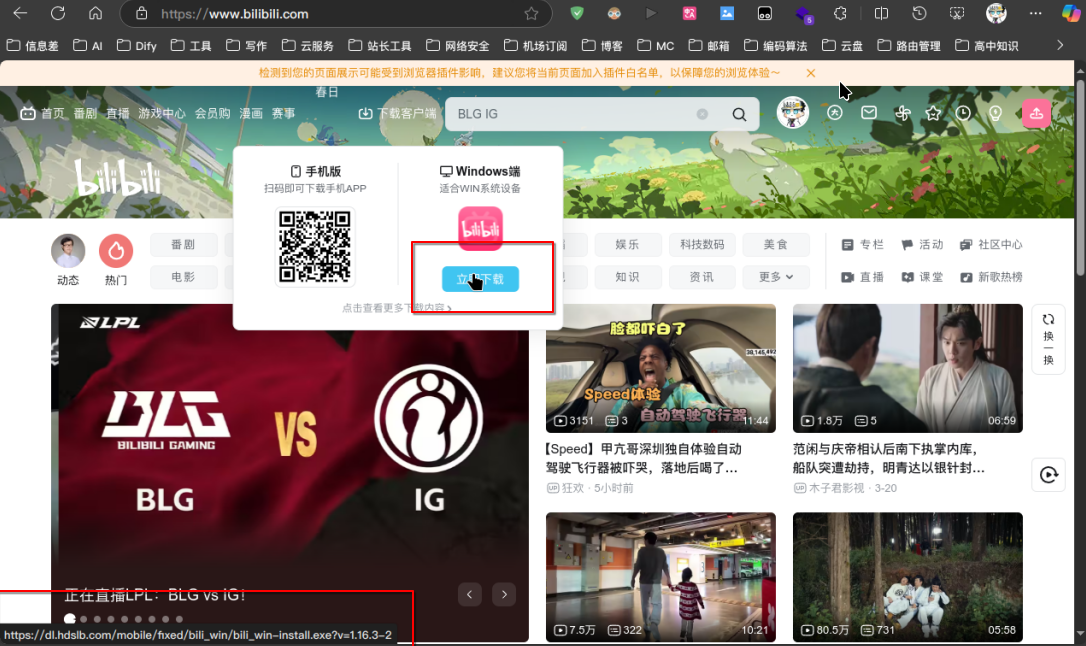
当你把鼠标悬停在链接上时,浏览器左下角会显示链接的目标 URL。

当然链接文本不仅可以是纯文本,还可以是图像、按钮或其他元素,只要它们被包含在 <a> 标签内即可。
<a href="https://www.bilibili.com/">
<img
src="https://cdn.qladgk.com/images/20250406204657194.png"
alt="B 站图标"
/>
</a>
<hr />
<a href="https://www.bilibili.com/">
<button>点击我</button>
</a>
<hr />
<a href="https://www.bilibili.com/">
<h1>B 站主页</h1>
</a>
hr 代表 horizontal rule,表示水平线

那如果超链接里面再嵌套一个超链接呢?浏览器会自动将它们合并为一个链接,点击时会跳转到内部链接的目标。
<a href="https://www.baidu.com/">
<a href="https://www.bilibili.com/">B 站主页</a>
</a>
和之前的 link 标签一样,这里的 href 属性可以是相对路径或绝对路径,浏览器会根据当前文档的位置来解析相对路径。
另外,超链接还有一个 target 属性,用于指定链接的打开方式。比如在新窗口中打开链接,可以使用 target="_blank":
<a href="https://www.bilibili.com/" target="_blank">B 站主页</a>
在当前窗口中打开链接,可以使用 target="_self" 或者不写:
<a href="https://www.bilibili.com/" target="_self">B 站主页</a>
<a href="https://www.bilibili.com/">B 站主页</a>
常见的下载按钮也是超链接

你可以使用 download 属性来指定下载链接的文件名:
<a
href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=zh-CN"
download="firefox-latest-64bit-installer.exe"
>
下载最新的 Firefox 中文版 - Windows(64 位)
</a>
一般的导航栏按钮也是超链接
<nav>
<ul>
<li>
<a href="https://www.bilibili.com/">B 站</a>
</li>
<li>
<a href="https://www.zhihu.com/">知乎</a>
</li>
<li>
<a href="/about.html">关于</a>
</li>
<li>
<a href="/contact.html">联系</a>
</li>
</ul>
</nav>
nav 代表 navigation,表示导航
上文提到 href 中的 URL 可以指向 HTML 文件、文本文件、图像、文本文档、视频和音频文件以及可以在网络上保存的任何其他内容。
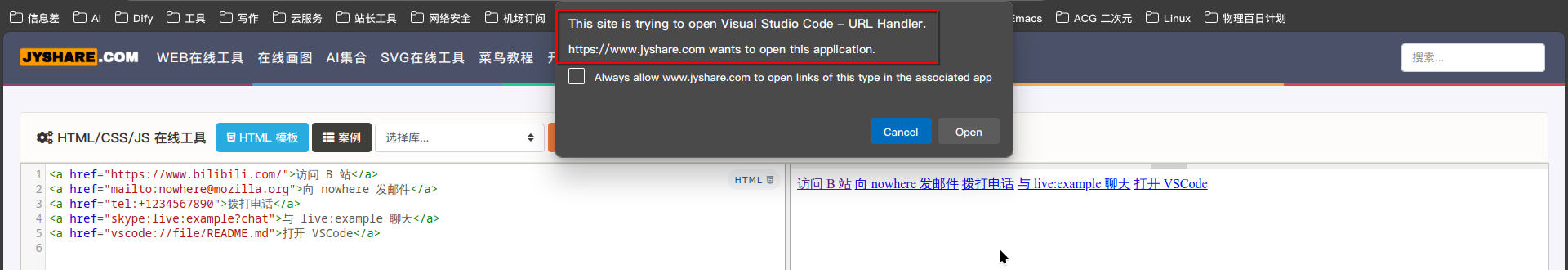
也许你看见过某些网站要求你打开某个应用,这也可以是超链接

你还可以拿超链接做这些事情
<a href="https://www.bilibili.com/">访问 B 站</a>
<a href="mailto:nowhere@mozilla.org">向 nowhere 发邮件</a>
<a href="tel:+1234567890">拨打电话</a>
<a href="skype:live:example?chat">与 live:example 聊天</a>
<a href="vscode://file/README.md">打开 VSCode</a>
图像
要想在网页上放置简单的图像,我们需要使用 <img> 元素。它需要两个属性才能起作用:src 和 alt。
src 属性指定图像的 URL,浏览器会从这个 URL 加载图像。
同上文的 link 和 a 标签的属性 href 一样,src 属性可以是相对路径或绝对路径,浏览器会根据当前文档的位置来解析相对路径。
<img src="https://cdn.qladgk.com/images/20250406204657194.png" alt="B 站图标" />
img 代表 image,表示图像
alt 代表 alternative text,表示替代文本
alt 属性提供了图像的替代文本,当图像无法加载时,浏览器会显示这个文本。它还可以帮助屏幕阅读器用户理解图像的内容。
<img src="https://qladgk.com/images/20250406204657194.png" alt="B 站图标" />

当然 alt 不仅仅是一个替代文本,它是搜索引擎优化(SEO)和无障碍访问的重要组成部分。搜索引擎会使用 alt 文本来理解图像的内容,从而提高网页的排名。
如果你的图片大小不合适,你可以使用 width 和 height 属性来设置图像的宽度和高度。它们的值可以是像素(px)或百分比(%)。
<img
src="https://cdn.qladgk.com/images/20250406204657194.png"
alt="B 站图标"
width="100"
height="100"
/>
<img
src="https://cdn.qladgk.com/images/20250406204657194.png"
alt="B 站图标"
height="50%"
/>

像素(px)是一个绝对单位,表示图像的实际像素大小。百分比(%)是一个相对单位,表示图像相对于其父元素的大小。
除了 <img> 标签外,HTML 还提供了其他一些标签来处理图像,例如 <svg>(可缩放矢量图形)和 <canvas>(用于绘制图形和动画)。
这些标签通常用于更复杂的图形和动画效果,但它们的使用相对较少。
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
<canvas id="myCanvas" width="100" height="100"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "red";
ctx.fillRect(20, 20, 50, 50);
</script>
svg 代表 Scalable Vector Graphics,表示可缩放矢量图形

视频和音频
HTML5 引入了 <video> 和 <audio> 标签,用于在网页上嵌入视频和音频文件。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
Your browser does not support the video tag.
</video>
<audio controls>
<source src="audio.mp3" type="audio/mpeg" />
<source src="audio.ogg" type="audio/ogg" />
Your browser does not support the audio tag.
</audio>
<video> 和 <audio> 标签都支持 controls 属性,用于显示播放控件,例如播放、暂停、音量等。
控制组件如下图所示:

<source> 标签用于指定视频或音频文件的路径和类型。浏览器会根据支持的格式加载相应的文件。
如果浏览器不支持 <video> 或 <audio> 标签,它会显示标签内的文本,例如 "你的浏览器不支持此标签"。
尝试以下代码进行对比:
<video width="320" height="240" autoplay>
<source
src="https://mdn.github.io/learning-area/html/multimedia-and-embedding/video-and-audio-content/rabbit320.webm"
type="video/mp4"
/>
<p>你的浏览器不支持此视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
<hr />
<video width="320" height="240" controls>
<source
src="https://mdn.github.io/learning-area/html/multimedia-and-embedding/video-and-audio-content/rabbit320.webm"
type="video/mp4"
/>
<p>你的浏览器不支持此视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
<hr />
<audio controls>
<source
src="https://mdn.github.io/learning-area/html/multimedia-and-embedding/video-and-audio-content/viper.mp3"
type="audio/mpeg"
/>
<p>你的浏览器不支持该音频,可点击<a href="viper.mp3">此链接</a>收听。</p>
</audio>

表格
HTML 提供了 <table> 标签用于创建表格,表格由行(<tr>)和单元格(<td>)组成。表头使用 <th> 标签定义。
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>城市</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>上海</td>
</tr>
<tr>
<td>王五</td>
<td>28</td>
<td>广州</td>
</tr>
</table>
tr 代表 table row,表示表格行
td 代表 table data,表示表格数据
th 代表 table header,表示表格头部

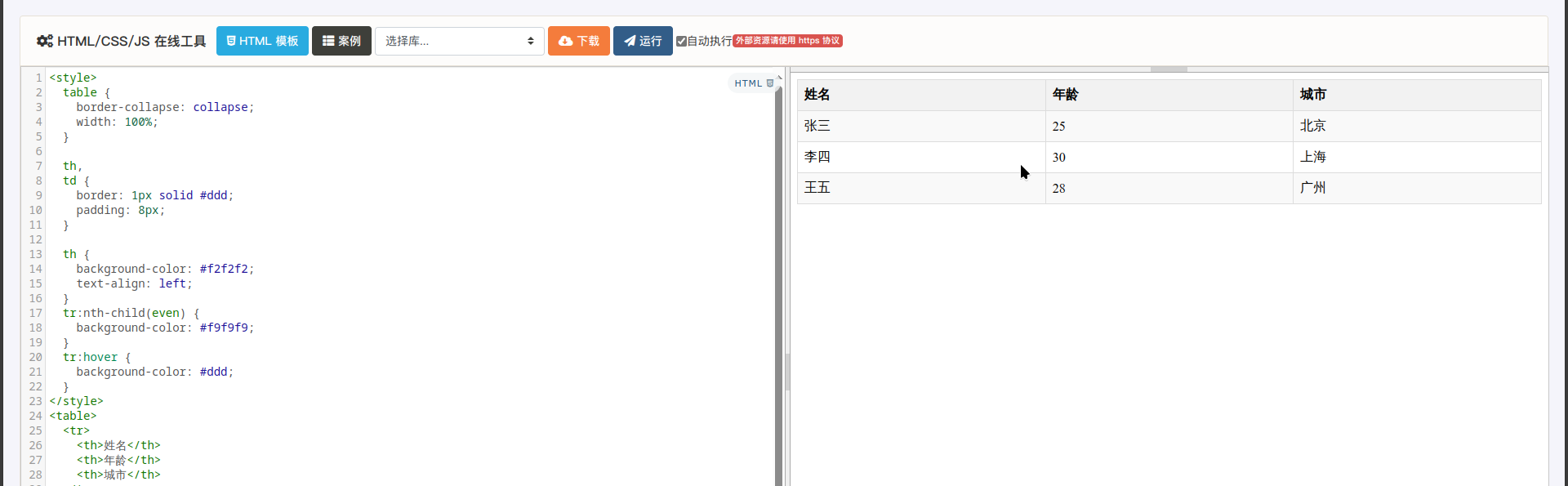
为了可读性,可以尝试用 CSS 给表格添加一些样式,例如边框、背景色等:
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
border: 1px solid #ddd;
padding: 8px;
}
th {
background-color: #f2f2f2;
text-align: left;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
tr:hover {
background-color: #ddd;
}
</style>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>城市</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>上海</td>
</tr>
<tr>
<td>王五</td>
<td>28</td>
<td>广州</td>
</tr>
</table>

HTML 中的表格和 excel 表格类似,都是由行和列组成的。同样可以进行合并单元格、设置样式、调整大小等操作。
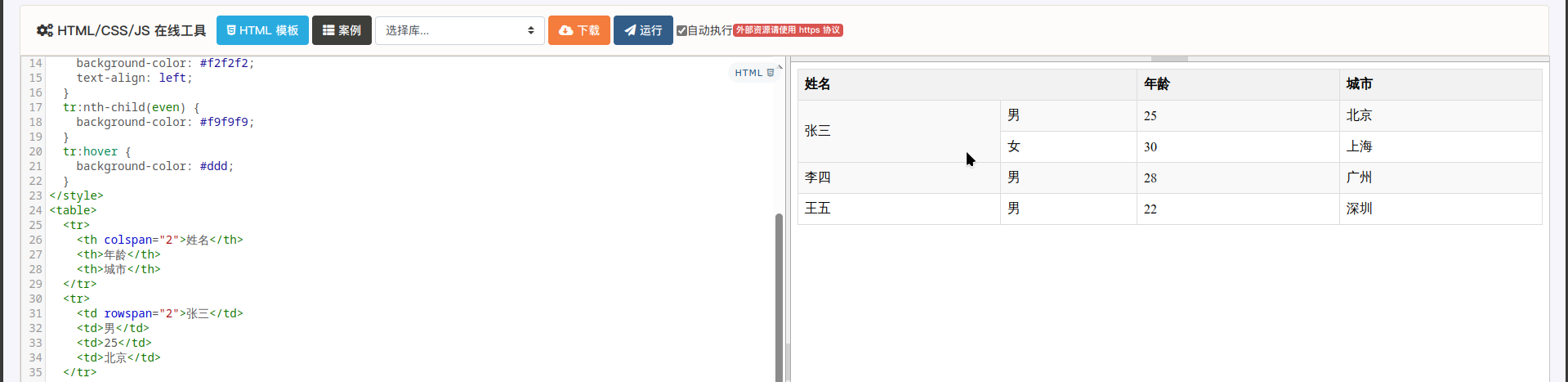
比如:
<table>
<tr>
<th colspan="2">姓名</th>
<th>年龄</th>
<th>城市</th>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>男</td>
<td>25</td>
<td>北京</td>
</tr>
<tr>
<td>女</td>
<td>30</td>
<td>上海</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>28</td>
<td>广州</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>22</td>
<td>深圳</td>
</tr>
</table>

其中的 colspan 属性用于合并单元格的列数,rowspan 属性用于合并单元格的行数。
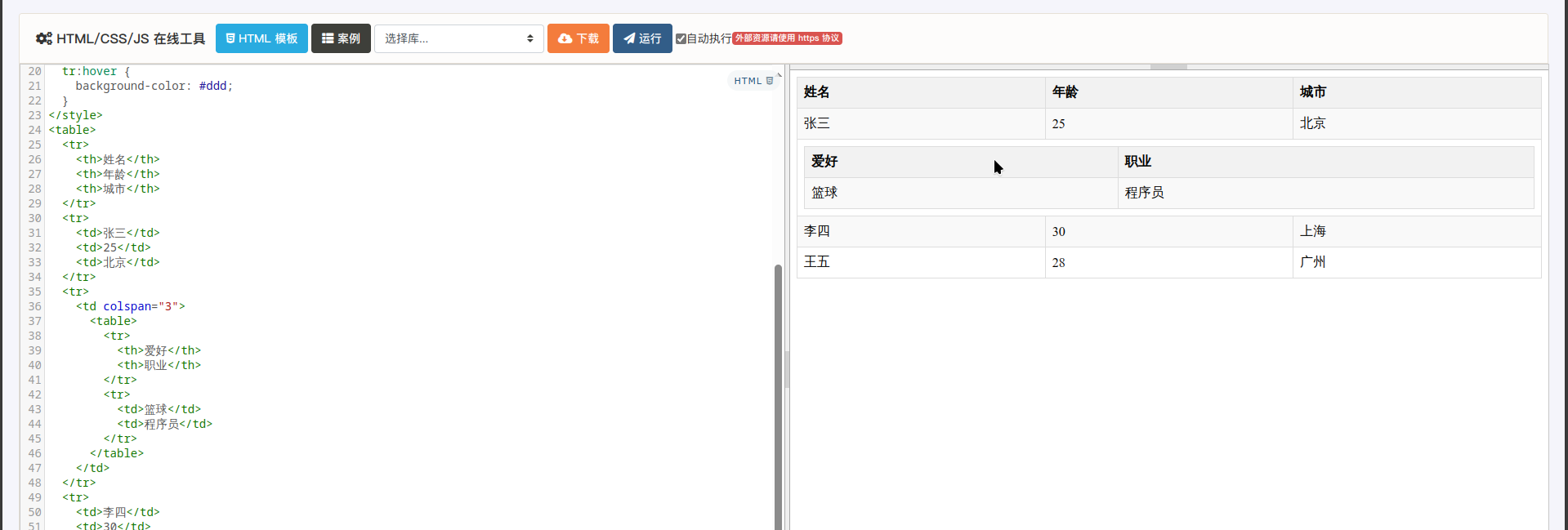
另外表格还可嵌套
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>城市</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>北京</td>
</tr>
<tr>
<td colspan="3">
<table>
<tr>
<th>爱好</th>
<th>职业</th>
</tr>
<tr>
<td>篮球</td>
<td>程序员</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>上海</td>
</tr>
<tr>
<td>王五</td>
<td>28</td>
<td>广州</td>
</tr>
</table>

表单和按钮
表格和表单不同,表格是用来展示数据的,而表单是用来收集用户输入的。
表单使用 <form> 标签定义,表单元素使用 <input>、<textarea>、<select> 等标签定义。
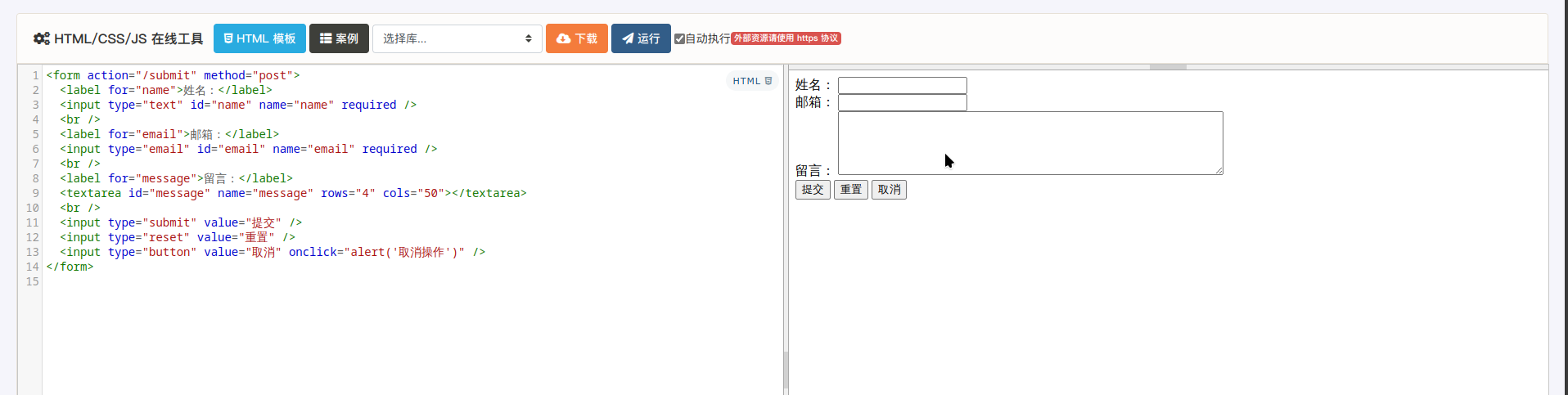
<form action="/submit" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required />
<br />
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required />
<br />
<label for="message">留言:</label>
<textarea id="message" name="message" rows="4" cols="50"></textarea>
<br />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="button" value="取消" onclick="alert('取消操作')" />
</form>
上面的代码只是一个简单的表单,以下是这些标签属性的说明:
| 标签属性 | 说明 |
|---|---|
action | 表单提交的目标 URL,通常是处理表单数据的服务器端脚本或页面。 |
method | 表单提交的方法,通常是 GET 或 POST。GET 方法将数据附加到 URL 中,适用于获取数据;POST 方法将数据放在请求体中,适用于提交数据。 |
for | 用于将 <label> 标签与表单元素关联,点击标签时会聚焦到对应的输入框。 |
id | 用于唯一标识表单元素,通常与 <label> 标签的 for 属性配合使用。 |
name | 用于标识表单元素的名称,提交表单时会将该元素的值与名称一起发送到服务器。 |
required | 表示该输入框是必填项,用户必须填写才能提交表单。 |
rows | 用于指定 <textarea> 的行数。 |
cols | 用于指定 <textarea> 的列数。 |
type | 用于指定 <input> 的类型,例如 text、email、password、checkbox、radio 等。 |
value | 用于指定 <input> 的默认值或按钮的文本。 |
onclick | 用于指定按钮被点击时执行的 JavaScript 代码。 |

表单常与 JavaScript 一起使用,以便在提交表单时进行验证或处理数据。所以本节不深入介绍。
按钮使用 <button> 标签定义,按钮可以是提交按钮、重置按钮或普通按钮。
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button" onclick="alert('按钮被点击')">普通按钮</button>
<button> 标签的 type 属性可以是 submit、reset 或 button,分别表示提交表单、重置表单和普通按钮。
<button> 标签的内容可以是文本、图像或其他 HTML 元素。
<button type="submit" onclick="alert('表单被提交')">
<img
src="https://cdn-icons-png.flaticon.com/512/565/565340.png"
alt="提交图标"
width="16"
height="16"
/>提交
</button>
<button type="reset" onclick="alert('表单被重置')">
<img
src="https://cdn-icons-png.flaticon.com/512/660/660590.png"
alt="重置图标"
width="16"
height="16"
/>
重置
</button>
<button type="button" onclick="alert('按钮被点击')">
<img
src="https://cdn-icons-png.flaticon.com/512/1828/1828884.png"
alt="普通按钮图标"
width="16"
height="16"
/>普通按钮
</button>

按钮常与 JavaScript 一起使用,以便在点击按钮时执行某些操作。所以本节不深入介绍。
文档和网站架构
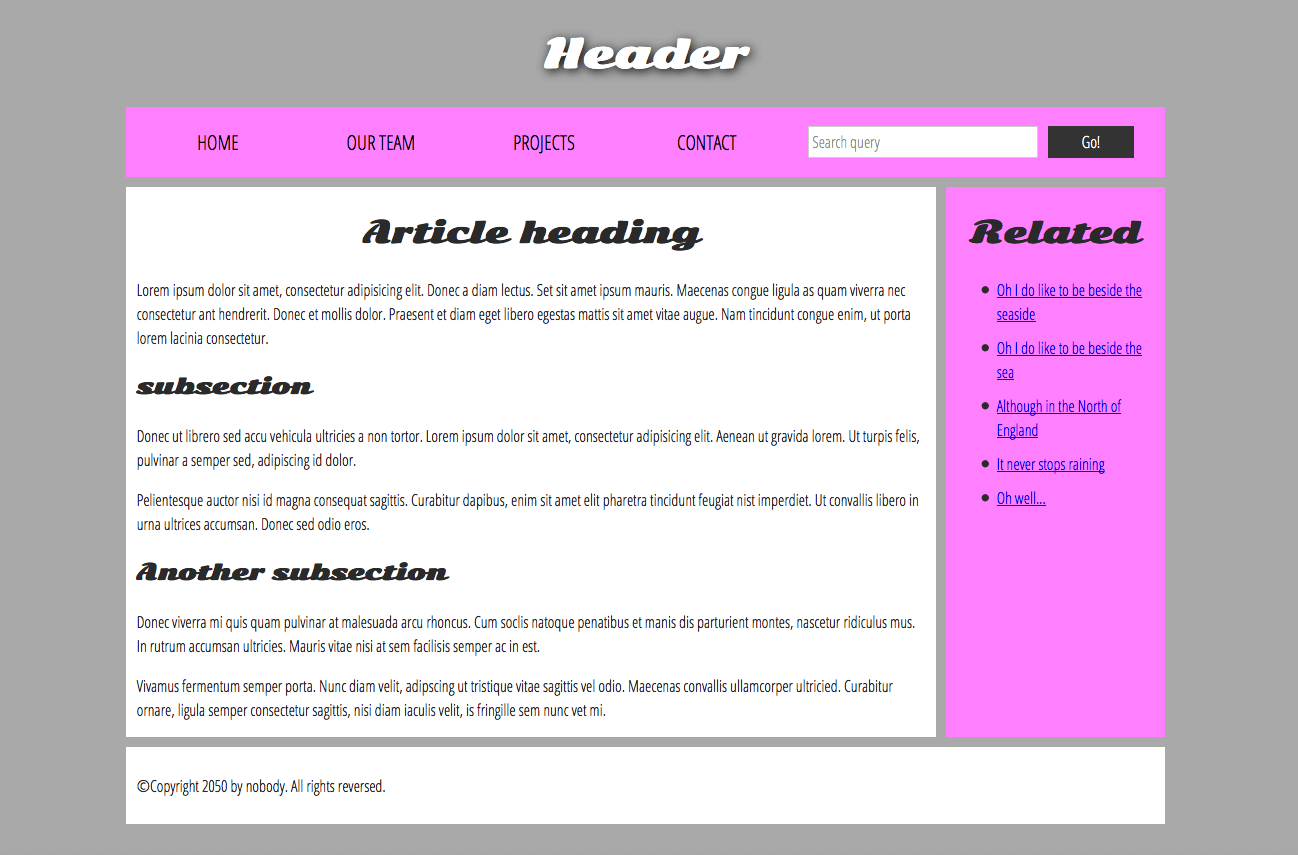
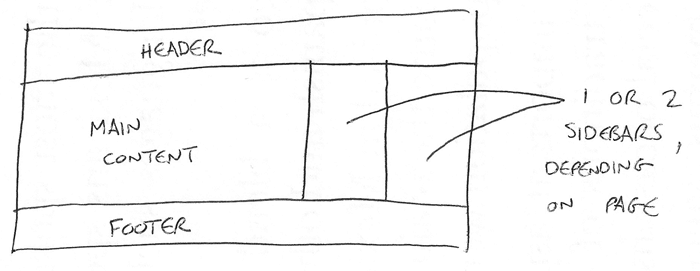
一个基础的网页文档可能使用类似的标准组件:
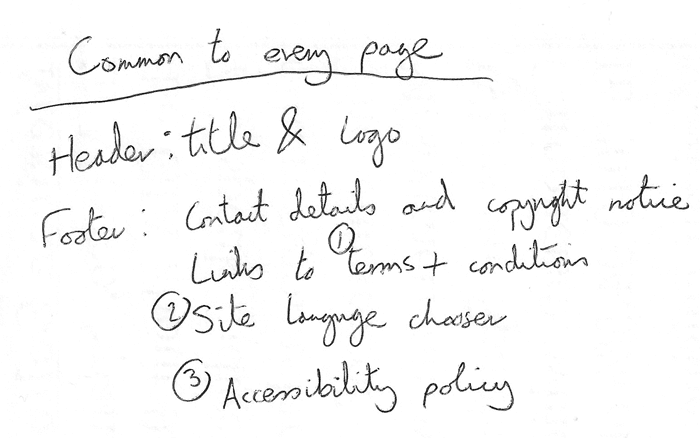
- 页眉(Header):通常横跨于整个页面顶部有一个大标题 和/或 一个标志。通常存在于所有网页。
- 导航栏(Navigation):提供网站的主要导航链接,帮助用户快速找到所需内容。
- 主内容区(Main Content):包含网页的主要信息和内容,例如文章、图片、视频等。
- 侧边栏(Sidebar):可选的区域,通常用于显示额外的信息,例如相关文章、广告、社交媒体链接等。
- 页脚(Footer):通常包含版权信息、隐私政策、联系方式等。

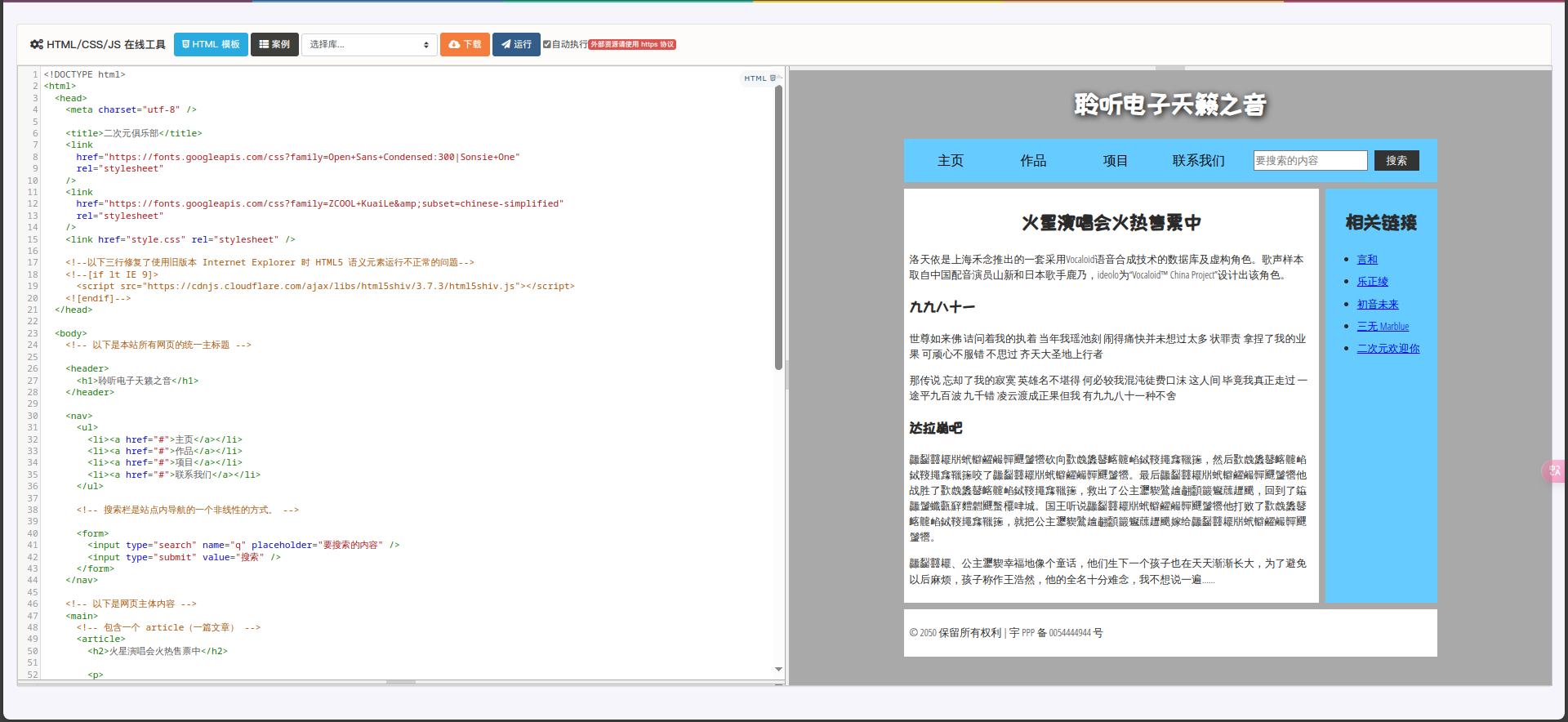
上图的示例可用下面的代码代替:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>二次元俱乐部</title>
<link
href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One"
rel="stylesheet"
/>
<link
href="https://fonts.googleapis.com/css?family=ZCOOL+KuaiLe&subset=chinese-simplified"
rel="stylesheet"
/>
<link href="style.css" rel="stylesheet" />
<!--以下三行修复了使用旧版本 Internet Explorer 时 HTML5 语义元素运行不正常的问题-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- 以下是本站所有网页的统一主标题 -->
<header>
<h1>聆听电子天籁之音</h1>
</header>
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">作品</a></li>
<li><a href="#">项目</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<!-- 搜索栏是站点内导航的一个非线性的方式。 -->
<form>
<input type="search" name="q" placeholder="要搜索的内容" />
<input type="submit" value="搜索" />
</form>
</nav>
<!-- 以下是网页主体内容 -->
<main>
<!-- 包含一个 article(一篇文章) -->
<article>
<h2>火星演唱会火热售票中</h2>
<p>
洛天依是上海禾念推出的一套采用Vocaloid语音合成技术的数据库及虚构角色。歌声样本取自中国配音演员山新和日本歌手鹿乃,ideolo为“Vocaloid™
China Project”设计出该角色。
</p>
<h3>九九八十一</h3>
<p>
世尊如来佛 诘问着我的执着 当年我瑶池刻 闹得痛快并未想过太多 状罪责
拿捏了我的业果 可顽心不服错 不思过 齐天大圣地上行者
</p>
<p>
那传说 忘却了我的寂寞 英雄名不堪得 何必较我混沌徒费口沫 这人间
毕竟我真正走过 一途平九百波 九千错 凌云渡成正果但我 有九九八十一种不舍
</p>
<h3>达拉崩吧</h3>
<p>
龘䶛䨻䎱㸞蚮䡶䴞䴝䯬䬛䰕㹚砍向㱎䖘䵈䶁䘔䶑䘓鋱䩳䵷㒪䪉䉥,然后㱎䖘䵈䶁䘔䶑䘓鋱䩳䵷㒪䪉䉥咬了龘䶛䨻䎱㸞蚮䡶䴞䴝䯬䬛䰕㹚。最后龘䶛䨻䎱㸞蚮䡶䴞䴝䯬䬛䰕㹚他战胜了㱎䖘䵈䶁䘔䶑䘓鋱䩳䵷㒪䪉䉥,救出了公主䥸䝟䳮䟑䎘䫱䉷䰯䕈䟐䬝,回到了䥰龘䰕䘋㽌䇁䵄䵻䬛蟿䆉㖀城。国王听说龘䶛䨻䎱㸞蚮䡶䴞䴝䯬䬛䰕㹚他打败了㱎䖘䵈䶁䘔䶑䘓鋱䩳䵷㒪䪉䉥,就把公主䥸䝟䳮䟑䎘䫱䉷䰯䕈䟐䬝嫁给龘䶛䨻䎱㸞蚮䡶䴞䴝䯬䬛䰕㹚。
</p>
<p>
龘䶛䨻䎱、公主䥸䝟幸福地像个童话,他们生下一个孩子也在天天渐渐长大,为了避免以后麻烦,孩子称作王浩然,他的全名十分难念,我不想说一遍……
</p>
</article>
<!-- 侧边栏在主内容右侧 -->
<aside>
<h2>相关链接</h2>
<ul>
<li><a href="#">言和</a></li>
<li><a href="#">乐正绫</a></li>
<li><a href="#">初音未来</a></li>
<li><a href="#">三无 Marblue</a></li>
<li><a href="#">二次元欢迎你</a></li>
</ul>
</aside>
</main>
<!-- 以下是本站所有网页的统一页脚 -->
<footer>
<p>© 2050 保留所有权利 | 宇 PPP 备 0054444944 号</p>
</footer>
</body>
</html>
先不用管样式文件,让 CSS 帮你搞定一切:https://github.com/roy-tian/learning-area

有时你会发现,对于一些要组织的项目或要包装的内容,现有的语义元素均不能很好对应。有时候你可能只想将一组元素作为一个单独的实体来修饰来响应单一的用 CSS 或 JavaScript。
为了应对这种情况,HTML 提供了 <div> 和 <span> 元素。应配合使用 class 属性提供一些标签,使这些元素能易于查询。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无语义元素</title>
<style>
.container {
width: 80%;
margin: 0 auto;
padding: 20px;
background-color: #f0f0f0;
}
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<h1>无语义元素</h1>
<p>这是一个段落。</p>
<span class="highlight">这是一个高亮文本。</span>
</div>
</body>
</html>

div 代表 division,表示分区
div 元素非常便利但容易被滥用。由于它们没有语义值,会使 HTML 代码变得混乱。
有时候为了更好地组织内容,可能会使用到换行和水平线
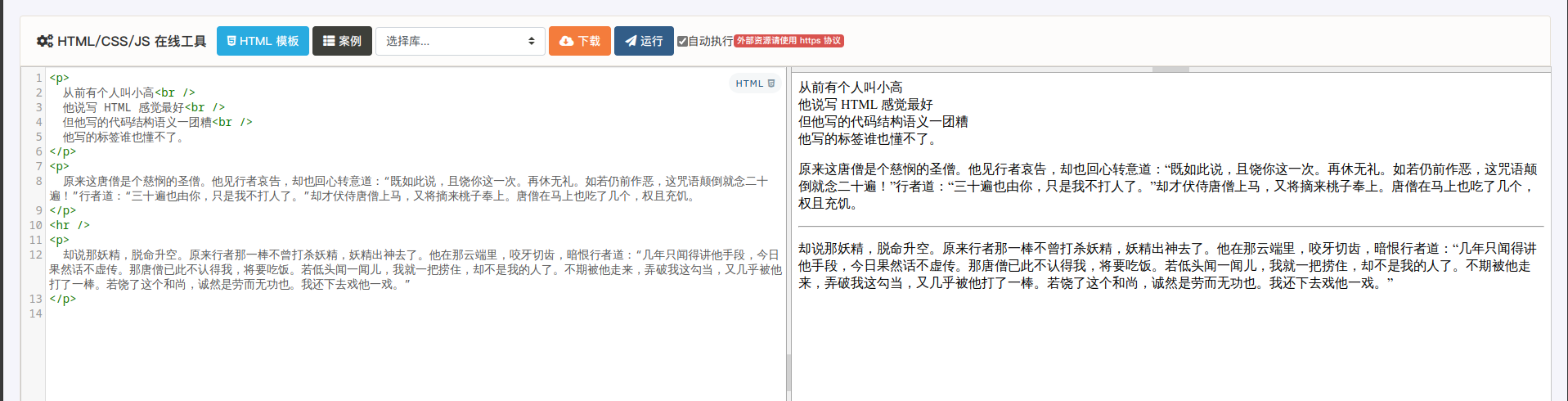
<p>
从前有个人叫小高<br />
他说写 HTML 感觉最好<br />
但他写的代码结构语义一团糟<br />
他写的标签谁也懂不了。
</p>
<p>
原来这唐僧是个慈悯的圣僧。他见行者哀告,却也回心转意道:“既如此说,且饶你这一次。再休无礼。如若仍前作恶,这咒语颠倒就念二十遍!”行者道:“三十遍也由你,只是我不打人了。”却才伏侍唐僧上马,又将摘来桃子奉上。唐僧在马上也吃了几个,权且充饥。
</p>
<hr />
<p>
却说那妖精,脱命升空。原来行者那一棒不曾打杀妖精,妖精出神去了。他在那云端里,咬牙切齿,暗恨行者道:“几年只闻得讲他手段,今日果然话不虚传。那唐僧已此不认得我,将要吃饭。若低头闻一闻儿,我就一把捞住,却不是我的人了。不期被他走来,弄破我这勾当,又几乎被他打了一棒。若饶了这个和尚,诚然是劳而无功也。我还下去戏他一戏。”
</p>

规划一个简单的网站
参考:mdn web docs
在完成页面内容的规划后,我们可以开始规划网站的结构。
- 时刻记住,大多数(不是全部)页面会使用一些相同的元素,例如导航菜单以及页脚内容。若网站为商业站点,不妨在所有页面的页脚都加上联系方式。请记录这些对所有页面都通用的内容:

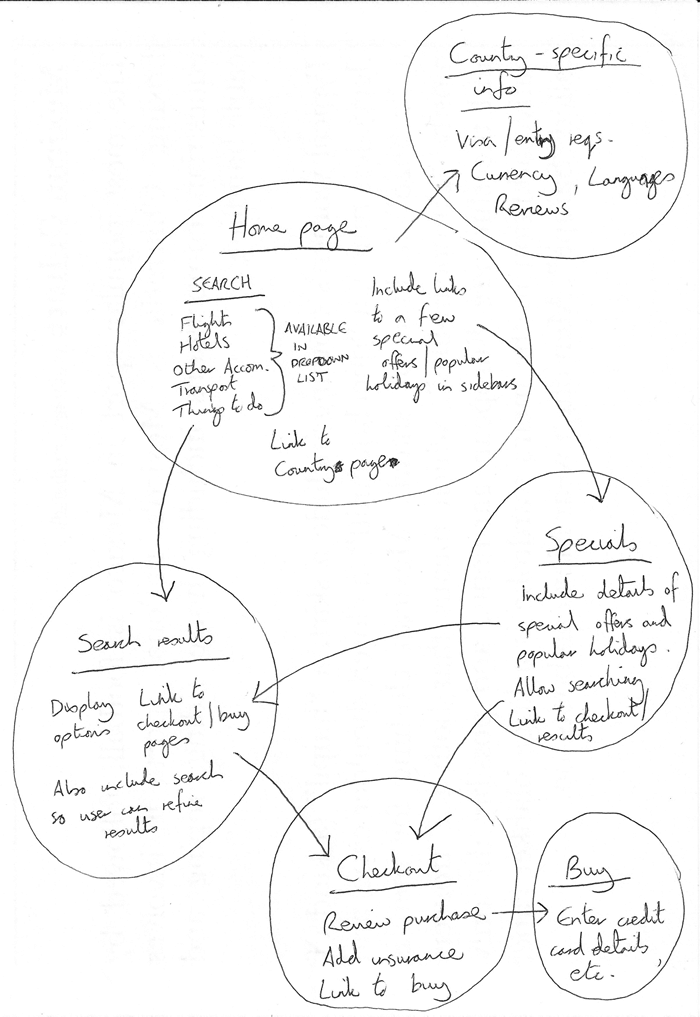
- 接下来,可为页面结构绘制草图(这里与前文那个站点页面的截图类似)。记录每一块的作用:

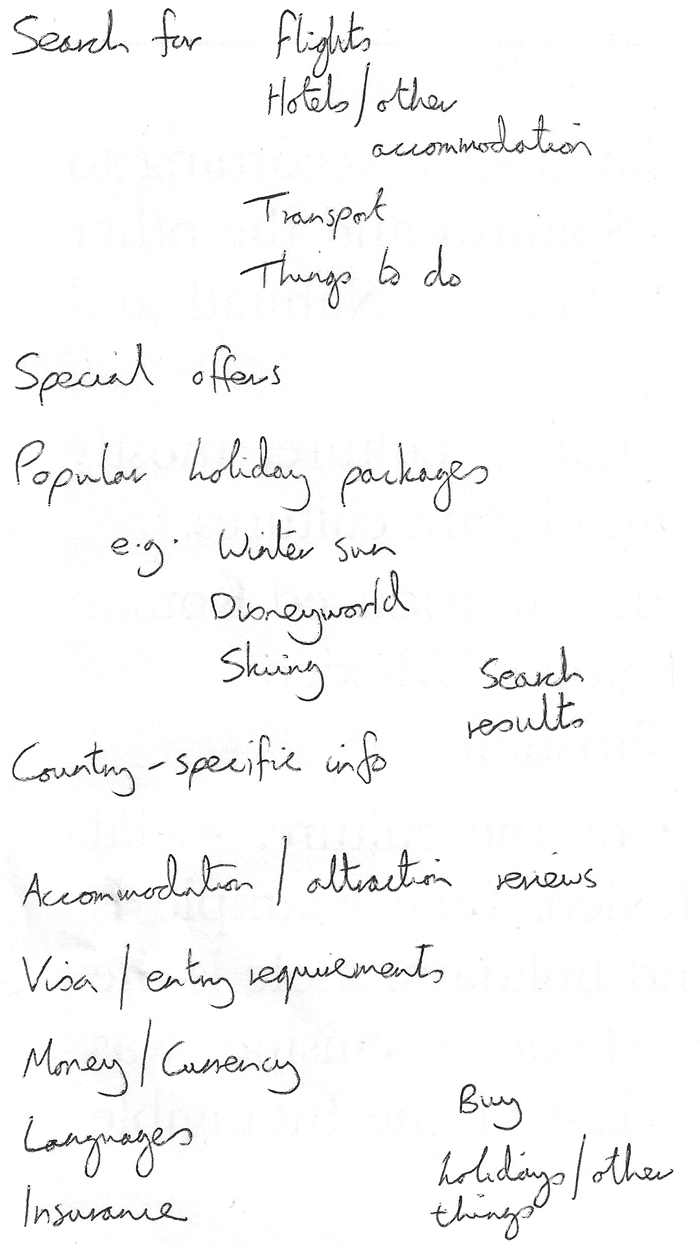
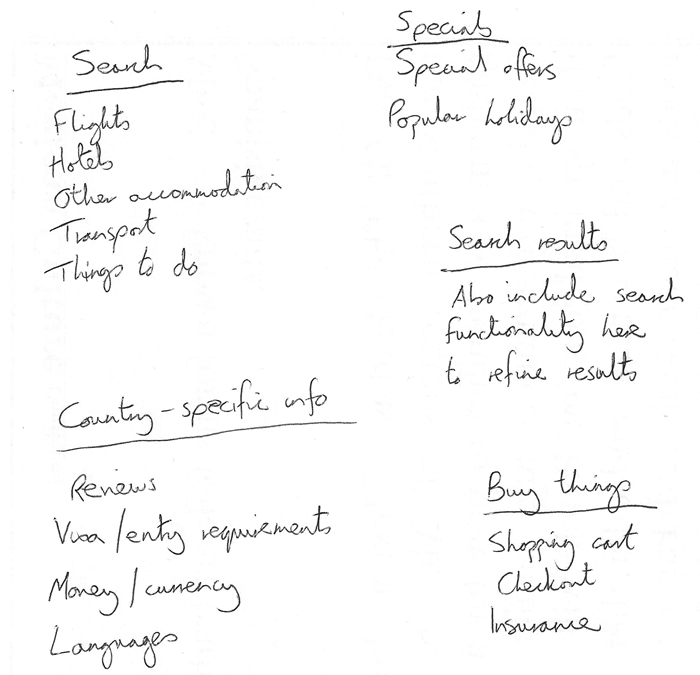
- 下面,对于期望添加进站点的所有其他(通用内容以外的)内容展开头脑风暴,直接罗列出来。

- 下一步,试着对这些内容进行分组,这样可以让你了解哪些内容可以放在同一个页面。这种做法和 卡片分类法 非常相似。

- 接下来,试着绘制一个站点地图的草图,使用一个气泡代表网站的一个页面,并绘制连线来表示页面间的一般工作流。主页面一般置于中心,且链接到其他大多数页面;小型网站的大多数页面都可以从主页的导航栏中链接跳转。也可记录下内容的显示方式。