如果你能找到本篇文章,说明你已经对博客有了初步的了解。所以不再过度赘述一些前置知识。这篇文章也只是阐述我的理解,可能有个人的主观偏好。
一、合适的架构
博客是一个 Web 应用,大致分为静态博客和动态博客。这里列举我用过的一些平台,以及它们的优缺点。
| 平台 | 优点 | 缺点 |
|---|---|---|
| 静态类型 | ||
| Hexo | 简单易用,插件丰富 | 社区活跃度较低 |
| Hugo | 生成快,支持多语言 | 主题少,学习曲线高 |
| Next.js | 灵活,支持静态与动态 | 配置复杂,生成较慢 |
| 动态类型 | ||
| WordPress | 功能强大,插件丰富 | 维护复杂,性能较低 |
| Typecho | 轻量,安装简单 | 插件少,社区不活跃 |
| Next.js | 动态渲染灵活 | 入门较难 |
从一开始,我就在思考博客的架构,是否需要服务器端渲染,是否需要数据库,是否需要部署,是否需要域名,是否需要备案等等。以下是按照搭建的时间顺序,我对博客的架构进行了一些思考。
1、动态:WordPress 和 Typecho
WordPress 是一个非常流行的博客平台,我最开始用的就是它。但是使用下来发现过于笨重,遂放弃,不过多介绍。
Typecho 是一个动态博客,曾经看到过 Kali's Blog,就觉得它很酷。但是一看主题竟然要花钱我就没有用过,就放弃了。
2、静态:Hexo 和 Hugo
Hexo 拥有丰富的主题,插件。所有配置都可以在一个 config.yml 文件中完成。它可以不需要服务器和数据库,有一个 Github 账号就行。评论系统也可以用主题中的插件实现,比如 Disqus、Twikoo 等。
推荐一个我曾经用过的 Hexo 主题:
https://github.com/everfu/hexo-theme-solitude
基本上 Hexo 上的主题都和 Butterfly 主题很像,Solitude 这个主题也是根据 Butterfly 主题修改的,设计风格来自 Heo 大佬。

这个主题确实是很好看,而且有很多功能,比如文章目录、标签云、搜索等。但是看久了我感觉会审美疲劳,于是只是作为尝鲜。
Hugo 和 Hexo 一样,也是静态博客生成器。它也有丰富的主题,插件。配置也比较简单,不需要服务器和数据库。评论系统也可以用主题中的插件实现。
但是 Hugo 可以覆盖主题,在不破坏原有的主题内容基础上,可以自定义布局,自定义样式。
推荐一个我曾经用过的 Hugo 主题:
你可以写自己的页面,组件,布局。大大的小蜗牛 的网站有很多值得参考的地方,本站中的书影音等页面就是根据他的源码修改的。

在 大大的小蜗牛 的文章中学到,静态页面不仅可以部署到 Github Pages,还可以部署到 阿里云 OSS 这种国内对象存储服务平台(前提是域名需要备案),而且价格极低。这就解决了国内访问 https://xxxx.github.io 慢的问题。
3、我全都要:Next.js
当时也只是逛 Github 上的项目,就发现了 Next.js。经过探索发现它也可以生成静态博客,于是就替代了我使用了很久的 Hugo。如你所见,本站就是使用 Next.js 的模板搭建的。
模块:https://github.com/enjidev/enji.dev
Next.js 是一个 React 应用框架,它可以生成静态博客,也可以生成动态博客。但是国内相关的教程很少,入门比较难。这里推荐一个国外博主 @LamaDev,可以看他的视频入门。
当然你也可以选择一些博客主题项目,比如说 https://nobelium.vercel.app/

二、美化、设计
博客的主题、美化、设计,是用户体验的重要组成部分。
1、主题
上文中也提到几个博客引擎的主题,在这里不再过度赘述。如果你需要更多的主题,你可以去 Github 上搜索,或者去官方网站上下载。
2、美化
博客的美化,主要是 CSS 样式的调整。你可以通过调整 CSS 样式,调整字体、颜色、布局、动画等。
那么怎么调,参考什么来调?推荐去一些图片网站上找灵感,比如说 Unsplash、Pexels、Pixabay 等。
如果你是自建的博客系统,你还可以进阶调整整个博客的外观,比如调整导航栏、侧边栏、布局等。
前端轮子一大堆,好用的组件库也是有很多。比如说 Magic UI、Ant Design、Element UI 等。
3、设计
博客的设计,主要是视觉效果的设计。当然为了提升用户浏览时长你可以多方面下功夫,比如听觉、视觉等。
本站中就有听觉上的交互,比如说控制中心里的切换暗亮模式等。
三、内容管理方式
博客的核心是文章,文章一般都有标题、内容、分类、标签、评论等。那么选择合适的内容管理方式就显得尤为重要。
1、Markdown 和 MDX
文章的来源一般有两种方式:项目本地生成,或者通过导入外部平台的方式。
对于一般的博客生成器,文章都是通过本地编写然后生成的静态页面。比如 Hexo、Hugo 等。
或者可以通过外部 API 导入,比如说 Notion API 等。不管是本地编写还是外部导入,都有一个家喻户晓的名词 Markdown。
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的 HTML 文档。
有关 Markdown 的语法,你可以参考我之前写的文章:Markdown 语法指南Markdown 语法指南
但是 Markdown 提供的语法有限,对于复杂的布局,Markdown 就有点不适用了。当然,你可以使用标签外挂来实现复杂的布局。
而本站选择是使用 MDX。MDX 是一种 JSX 的扩展语法,它可以让你在 Markdown 中嵌入 JSX 代码。
使用 MDX,我可以创建交互式小部件,并将它们放在博客文章的中间,如下所示:
而我只需要在 MDX 文件中写入 JSX 代码即可:
使用 MDX,我可以创建交互式小部件,并将它们放在博客文章的中,如下所示:
import Reactions from '@/components/Reactions';
<div
style={{
maxWidth: '360px',
margin: 'auto',
marginTop: '32px',
marginBottom: '32px',
}}
>
<Reactions withCountView={false} />
</div>
有了这种能力你就可以不被标准的 Markdown 限制住,自由地发挥创作你的博客文章。
比如说,现在的图片可以这样显示:
警告:此图像被标记为敏感内容。

有关 MDX 的语法,你可以参考我之前写的文章:我的 MDX 参考我的 MDX 参考
2、合理的 Front Matter
Front Matter 是 YAML 格式的元数据,它位于 Markdown 文件的开头,用来提供文章的基本信息。
---
title: 如何搭建自己的博客网站?
description: 博客是我一直以来都想拥有的东西,但一直没有找到合适的平台来写。因此,我自己动手,花了一些时间,终于把博客搭建起来了。
date: "2024-10-18"
lang: zh
tags:
- nextjs
- 环境配置
category: 技术
---
以下是我的建议(当然由于博客系统的不同,可能需要更多的字段):
| 字段 | 要点 |
|---|---|
| title | 标题应简短、明确,突出文章的中心主题。 |
| description | 描述应简短、明确,突出文章的核心观点,用于搜索引擎显示。 |
| date | 时间是文章的重要信息,可以帮助读者了解文章的最新动态,方便搜索引擎索引。 |
| lang | 语言应符合标准,方便搜索引擎索引。 |
| tags | 帮助读者快速找到相关类型的文章。 |
| category | 使文章分门别类,便于归类和检索。在我所有的博文一共三个分类,分别是技术、日常、笔记。 |
3、图片放在本地还是外链
为了使文章不那么单调,往往会有一些插图。图片的来源也有两种:本地上传,或者外链。
因为换过多次主题的我,发现迁移文章时,如果图片是放在项目文件夹中的,直接迁移 md 过去会导致图片无法显示。
所以如果你也经常迁移文章,我建议将图片都放在外链,这样可以保证图片的永久性。
另外,如果你使用 typora + markdown + picgo 的工作流,会得到一个很好的体验。笔记神器 Markdown 之完美实现图床(Typora+PicGo+Github)
4、评论系统的选择
如果使用的是动态网站,那么应该会有自带的评论系统。
如果是静态网站,评论系统一般都是通过插件实现的。比如 Hexo 上的 Disqus、Twikoo,Hugo 上的 Valine、Utterances 等。
我选择将 Twikoo 集成到本站中, 外观很简洁,评论功能也很强大。支持匿名评论,不用登录。缺点就是配置起来比较麻烦。

四、趁手的写作工具
博客文章创作的第一步是选择一个方便的工具,特别是如果你使用的是 Markdown 格式,那么一款好的编辑器能够极大提高效率。
- VSCode + Markdown 插件:VS Code 是一个强大的文本编辑器,搭配 Markdown 插件(如 Markdown All in One),可以方便地实时预览和编写 Markdown 内容。
- Typora:Typora 是一款简单易用的 Markdown 编辑器,支持即时预览,所见即所得,适合撰写和调整排版。
- MarkText:另一款优秀的 Markdown 编辑器,界面简洁,支持多种样式和实时预览。
以下是对比 VSCode、Typora 和 MarkText 这三款工具用于撰写 Markdown 的功能对比:
| 功能/工具 | VSCode | Typora | MarkText |
|---|---|---|---|
| 界面风格 | 可高度自定义 | 默认即支持多种主题 | 界面简洁 |
| 实时预览 | 需要插件支持 | 所见即所得 | 所见即所得 |
| 扩展功能 | 丰富的插件支持 | 专注 Markdown | 支持部分扩展功能 |
| 性能表现 | 插件过多时会影响速度 | 启动和运行流畅 | 启动和运行流畅 |
| 导出格式 | 通过插件导出各种格式 | HTML、PDF 等多种格式 | HTML、PDF 等多种格式 |
| 跨平台支持 | Windows, macOS, Linux | Windows, macOS, Linux | Windows, macOS, Linux |
| 费用 | 免费 | 商业化计划 | 开源免费 |
三者对比来看,VSCode 的自定义性和扩展性最强,适合开发者和需要强大 Markdown 扩展功能的用户。Typora 和 MarkText 则更适合注重简洁、轻便、所见即所得编辑体验的用户,且它们无需额外配置插件,直接支持常见的 Markdown 功能。
五、写作风格排版的优化
博客的写作风格,决定了读者的阅读体验。我个人比较喜欢简洁明了的风格,所以我在写作时,会尽量避免使用过多的复杂词汇,用简单的语言来描述事物。
- 导言:文章的开头,通常会有一段无格式导言,用来帮助读者快速了解文章的目的或主题。
- 章节:用 ## 划分主要章节,格式为:一、xxx。用 ### 来细分内容,格式为:1、xxx。
- 段落:每段保持在 150 字以内,避免过长的段落。
- 字体效果:
- 粗体:用于强调全文中重要的词汇。
- 斜粗体:用于强调或次要强调段落中的一个短语或一句话。
- 列表:
- 无序列表:用于列举短文本或无序信息。
- 有序列表:用于列举长文本或有序信息。
- 表格:用于展示结构化数据,便于对比和分类。
- 图片:用于分解大量文字信息,更具吸引力。
- 链接:帮助读者快速跳转到其他相关文章或网站。
- 引用:用于需要强调一段文字,或引用外部文献、经典语句,或对某个观点进行强调。
- 代码:
- 行内代码:用于展示短小的代码片段。
- 代码块:用于展示长代码段,并提供语法高亮。
- 分隔线:用于分隔超长文章中的不同段落或内容。
- 参考:文章末尾需提供参考链接式的文献列表,帮助读者快速了解相关背景知识。
六、部署上线
博客的部署上线,需要考虑以下几个方面:
1、域名购买
域名是博客的重要组成部分,它可以帮助读者更方便地找到你的网站。虽然有像 https://xxxx.github.io 这样的免费域名,但是在国内的访问速度很慢。所以如果你想在来自国内用户有一个流程的体验,建议购买域名。
购买域名需要在国内注册商购买(方便备案),比如万网。同时不建议使用 .top .io .blog 等对大众来说不常见的域名,最好还是 .com .cn 域名。另外 .net .org 域名也不推荐使用。
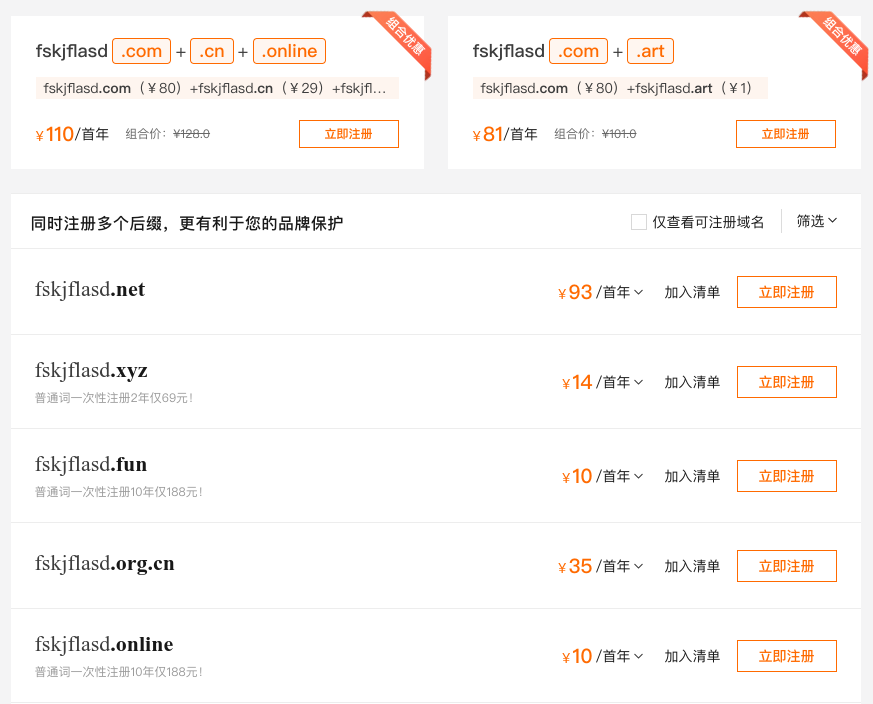
如果你想保护自己的注册商标或者品牌,建议多个域名同时购买。

2、ICP 备案
如果你需要在国内提供服务(你的网站在国内能被访问),你必须进行 ICP 备案的申请。
3、服务器还是 Serverless
怎么确定自己需不需要服务器?我总结了以下情况:
| 情景 | 建议 |
|---|---|
| 使用 Hugo 或 Hexo 的个人静态网站 | 不需要服务器。建议使用阿里云 OSS、Vercel、Cloudflare Pages 等对象存储或静态托管平台,速度快且成本低。 |
| 自建 Next.js 静态网站 | 不需要服务器,推荐用 Vercel 或 Netlify 托管,支持自动部署和 CDN 加速。也可以使用 OSS |
| Next.js + SSR 或 API | 需要服务器,或使用 Serverless 服务(如 Vercel、AWS Lambda)处理动态请求。 |
| 有后端的网站(数据库或 API 支持) | 需要服务器,建议选择云服务器(如阿里云 ECS、AWS EC2),或使用 PaaS 服务(如 Heroku、Render)。 |
| 需要持久化存储或复杂逻辑 | 需要服务器,适合使用云服务器或托管数据库(如 RDS、MongoDB Atlas)。 |
大部分个人的网站都可以选择 Serverless 这种方式。国外可以托管至 Github、Vercel、Cloudflare 等平台,国内可以放在对象存储上。
或者说你现在有一台 2C2G 的服务器,但是只有一个个人网站,还不如选择 Serverless 方案,省去服务器的维护成本。